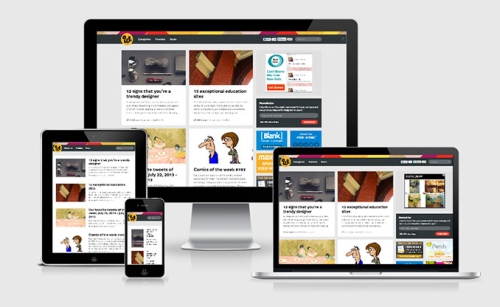
Адаптивный дизайн сайта

Адаптивный сайт — это когда дизайн веб-страниц обеспечивает корректное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.
Целью адаптивного веб-дизайна является универсальность отображения содержимого веб-сайта для различных устройств. Для того, чтобы веб-сайт был удобно просматриваемым с устройств различных разрешений и форматов, по технологии адаптивного веб-дизайна не нужно создавать отдельные версии веб-сайта для отдельных видов устройств. Один сайт может работать на смартфоне, планшете, ноутбуке и телевизоре с выходом в интернет, то есть на всем спектре устройств.
Главными причинами возникновения и развития технологий адаптивного веб-дизайна стали:
- увеличение количества различных разрешений устройств, с которых есть возможность выхода в интернет;
- популярность мобильных устройств с выходом в интернет и увеличение мобильного интернет-трафика;
- рекомендации поисковых систем Яндекс и Google (отсутствие дублирующих страниц и концентрация ссылочной массы на одном домене).
Основные принципы
в отзывчивом дизайне:
- применение гибкого макета на основе сетки;
- использование гибких изображений;
- работа с медиа-запросами;
в дополнение к этому в адаптивном дизайне:
- применение постепенного улучшения;
- проектирование для мобильных устройств с самых ранних этапов.
Сначала мобильные
Проектирование начинается с адаптивной версии веб-сайта для мобильных устройств. На этом этапе дизайнеры стремятся правильно передать смысл и основные идеи с использованием небольшого экрана и всего одной колонки. Содержимое при необходимости сокращают, удаляя второстепенные информационные блоки и оставляя самое важное.
Как проверить свой сайт на адаптивность?
Чтобы проверить свой сайт на адаптивность, можно воспользоваться несколькими сервисами:
Типы адаптивных макетов
- Резиновый. Простой в реализации и очевидный для пользователя тип представления сайта. Основные блоки сжимаются до ширины экрана мобильного устройства, где такое невозможно — перестраиваются в одну длинную ленту.
- Перенос блоков. Очевидный способ для многоколоночного сайта: при уменьшении ширины экрана дополнительные блоки (сайдбары) переносятся в нижнюю часть макета.
- Переключение макетов. Этот способ наиболее удобен при чтении сайта с различных устройств: под каждое разрешение экрана разрабатывается отдельный макет. Способ трудоемок, поэтому менее популярен, чем предыдущие два.
- Адаптивность «малой кровью». Очень простой способ, который подходит для несложных сайтов. Достигается элементарным масштабированием изображений и типографики. Не очень популярен, т.к. не обладает гибкостью.
- Панели. Способ, пришедший из мобильных приложений, где дополнительное меню может появляться при горизонтальном или вертикальном тапе. Главный недостаток — неочевидность действий для пользователя: очень непривычно видеть мобильную навигацию на веб-сайта. Но со временем способ может стать достаточно популярным.
Нужно помнить, что представленные выше макеты не являются универсальными решениями — для каждого проекта необходимо выбирать наиболее подходящий под нужды и возможности способ.
Чем адаптивный дизайн отличается от мобильной версии?
Мобильные версии сайтов и мобильные приложения, специально разработанные для различных мобильных устройств, также решают проблему с удобством просмотра сайта, но имеют некоторые недостатки.
- Под каждый тип операционной системы нужно свое приложение / версия сайта. Это требует дополнительных ресурсов, как временных, так и денежных.
- Необходимость загрузки приложения. Для того, чтобы пользоваться вашим приложением, пользователям необходимо его загрузить. Это требует каких-то дополнительных усилий от пользователей, и многие не будут этого делать, если точно не уверены, что приложение им очень нужно и они планируют регулярно его использовать.
- Разделение траффика. С точки зрения продвижения сайта мобильное приложение неудобно тем, что разделяет весь траффик ресурса на траффик сайта и траффик приложения, что будет выглядеть, как меньшая посещаемость сайта.
- Необходимость интеграции материалов сайта. В случае с мобильным приложением необходимо либо синхронизировать сайт с приложением (дополнительные ресурсы), либо делать двойную работу по наполнению сайта и приложения материалами.
- В отличие от мобильных приложений, адаптивный дизайн – это один адрес сайта, один дизайн, одна система управления и содержание сайта.
Безусловно, адаптивный дизайн также имеет свои минусы, главным из которых является относительная новизна технологии и, как следствие, недостаток хороших специалистов и знаний о проектировании адаптивных сайтов.
 High
High 