Карты изображений
Adobe Photoshop
Мы уже с вами умеем делать ссылки. Ссылками могут быть и просто какой-то текст, при нажатии на который мы можем попасть на другую страничку. Ссылкой может быть и рисунок и анимированый gif. Это все мы знаем и вроде что тут еще рассусоливать? Однако вспомните, как порою сложно разместить эту ссылку в нужном месте страницы. Например, мы хотим разместить на главной странице нашего сайта несколько изображений-ссылок, причем в определенном месте! До этого урока у нас был бы всего лишь один выход для этого - сделать таблицу, и в какой-то ячейке поместить наш рисунок.
Ну, а если мы захотим сделать какой-то рисунок, определенные области которого служат ссылками на другие странички. Это может быть и карта мира, где при нажатии на любую страну открывалась бы страничка, рассказывающая именно об этой стране. А может это рисунок скелета, где при нажатии на какой-то косточки открывался бы рассказ об этой косточке. А может это картинка с дикими зверями, при нажатии на любого зверюгу открывался бы рассказ об этом животном...
Короче, вы уже наверняка догадались, что все это можно сделать с помощью Image Map (Карты Изображений).
Вообще бывают два типа таких карт. Один из них - серверный. Смысл тут вот в чем. Пользователь щелкает мышкой по карте-изображению, программа просмотра запоминает координаты вашего щелчка и посылает данные серверу. Сервер запускает программу GGI, которая смотрит, а не попадают ли эти координаты в ту область, по нажатию на которой нужно послать человека туда-то и туда? Если это так, то она дает ответ браузеру послать или не послать кого-то по такому-то адресу.
Да, это не смешно. Я вижу, как у вас опускаются уголки рта, тяжко склоняется голова на грудь и валятся обессиленно руки с клавы... Но!!! Проснись и пой мой читатель! Потому что я не буду объяснять всю эту галиматью. Потому что есть еще другой тип! клиентский!!! Вот этим клиентским типом мы и займемся. Не обещаю, что уложимся в один урок. Так что запаситесь терпеньем!
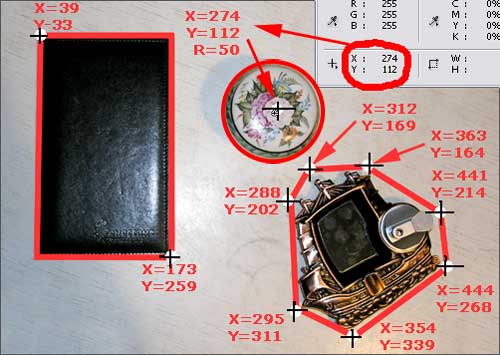
Для этого урока я подготовила фотографию, на которой расположены вещи различной формы – шкатулка (круг), книжка (прямоугольник) и пепельница (многоугольник). Ради наглядности я их даже обвела:

Исходное изображение
И сделаем их кнопками – ссылками. Предположим, при нажатии на книжку мы попадаем на страничку book.html, при нажатии на кнопку-шкатулку попадаем прямиком на страничку shkatulka.html, ну и при нажатии на пепельницу попадаем на страничку, рассказывающую о вреде курения – nosmok.html.
Скажу вам сразу, я специально взяла такие формы. Дело в том, что можно описать Shape (Формы) только трех видов: RECT (Прямоугольник), CIRCLE (Круг) и POLY (Многоугольник).
Каждая форма описывается координатами X и Y, отсчет начинается с левого верхнего угла. Для RECT (Прямоугольника) достаточно всего двух точек координат - координаты X,Y верхнего левого угла и координаты правого нижнего угла. Для CIRCLE (окружности) хватает координаты центра окружности X,Y и величины радиуса R, а вот для сложной фигуры нужно задать координаты всех точек замкнутой ломаной. Если сложная фигура имеет плавные изгибы, ничего страшного! Можно ее обвести ломаными кривыми. Только хочу заметить, чем меньше будет этих ломаных, тем быстрее ваше творение загрузится. Так что особо не усердствуйте и не стремитесь к бесконечности.
Открыв в Adobe Photoshop панель Info, кто не знает, тот нажимает Window | Info (Окно | Инфо) и, елозя мышкой от начала координат к нужным точкам, запоминаю сколько у меня там этих пикселов получилось.
Если вам это непонятно, не переживайте, ниже мы это проделаем в нашей программе Image Ready.
Итак, вот эти точки и вот эти координаты:

Координаты каждой точки
Приступим к самому главному. Начнем прописывать эти точки и все остальное в тегах. Пишем:
<MAP NAME="mykarta">
Думаю тут нечего сложного для восприятия нет. Я загрузила свою картинку myris.jpg, указала, ширину 500 и высоту 355. А дальше присвоила имя этой карты, назвав ее mykarta. Обратите внимание, что перед именем я поставила решетку #. В следующей строчке указываю, что это рисунок не просто рисунок, а карта MAP и что карта эта привязана к mykarta. И тут уже решетка не нужна. Едем дальше. Сначала определяем область квадратной кнопки:
Объясняю: определяемая область AREA SHAPE – Rect (Прямоугольник), значит для нее берем координаты левого верхнего угла (X=39 Y=33) и правого нижнего угла (X=173, y=259). TITLE - всплывающая подсказка, HREF="..." - сценарий, который выполняется при нажатии кнопки. В принципе, я могла написать просто какой-то адрес, например такой HREF="http://www.dikarka.ru”, и тогда при нажатии этой кнопки вы попали бы на мою страничку. Но я - человек скромный, а потому решила ограничиться приветствием. Можно было бы еще заставить кнопку проигрывать музыку... но это мы еще с вами не проходили, так что обойдемся без музыкального туша.
Далее опишем область воздействия на круглую кнопку-шкатулку. Как видим, радиус этого круга равен R=50 пикселам, а координаты центра окружности: X=274 и Y=112. Определяемой областью тут является Circle (Круг), а потому вы даже и без меня догадаетесь как нужно написать.
Едем дальше. У нас осталась незадействованной третья кнопка-пепельница. К каждой точке мы у же определили координаты, так что нам осталось только указать тип AREA SHAPE обозначить как Poly (Многоугольник) и выставить по очереди координаты. Ну, и на этой стрелке моя скромность закончилась и я написала, что при нажатии на эту ссыл-ку вы попадете на мою начальную страничку сайта www.dikarka.ru Вот как это выглядит:
Ну, и закончи все это закрывающимся тегом </MAP>
А вот и полный код всех трех кнопок нашего изображения, его можно поместить в том месте вашей странички, где у вас эта карта будет находиться:
<MAP NAME="mykarta">
<AREA SHAPE="rect" COORDS="39,33,173,259" TITLE="Ссылка прямоугольная" HREF="javascript:alert('Это прямоугольная ссылка 1!');">
<AREA SHAPE="circle"" COORDS="274,112,50" TITLE="Ссылка круглая" HREF="javascript:alert('Вы нажали на круг 2');">
<AREA SHAPE="poly" COORDS="312,169,363,164,441,214,444,214,444,268,354,339,295,311,288,202" TITLE="Ссылка-пепельница" HREF="http://www.dikarka.ru" target=_blank>
</MAP>

Теперь, когда мы нажмем на любую из трех картинок, мы перенесемся по нужному адресу. И это здорово, не так ли? Кажется, я рассказала все, о чем собиралась рассказать. На следующем уроке мы сделаем что-то подобное, но уже в программе Image Ready. А пока поработайте с этим уроком. Лично мне это дело понравилось.
Карты изображений в Image Ready
Опять возвращаемся в программу Image Ready. Надеюсь, вы уже подготовили рисунок, который мы украсим ссылками на другие странички? Работать будем с тем же изображением, как и в предыдущем уроке.
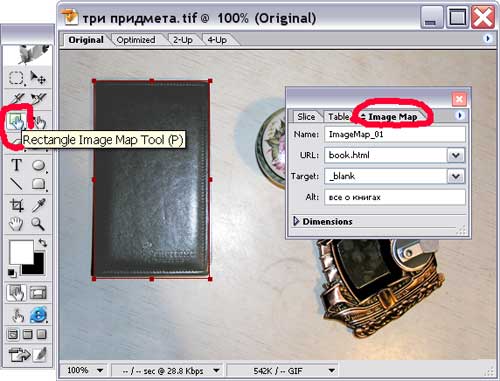
- Вызываем панель Image Map (Карта Изображений) - Window | Image Map (Окно | Карта Изображений).
- На вертикальной панели инструментов выбираем Rectangle Image Map Tool
- Удерживая мышку нажатой в левом верхнем углу нашего первого предмета – прямоугольной книжки, перетаскиваем ее к нижнему правому углу книжки. Теперь можно отпустить мышку и немного передохнуть. Мы увидим, что вокруг мышки образовалась замкнутая кривая с точками по углам и по центру каждой прямой, которые можно перемещать, чтобы подредактировать положение.
Теперь можно перейти ко вкладке Image Map и заполнить окошечки. Я, например, решила Name (Имя) оставить по умолчанию - ImageMap_01, URL – адрес странички, которая загрузится после нажатия книжки-ссылки, Target – выбираем окно, в которое загрузится наш документ (я выбрала _blank – в новое окно) и, наконец, в окошке Alt – всплывающая подсказка, я написала “все о книгах”

Работа над прямоугольным объектом
В окошке Dimension (размеры) можете полюбоваться на уже готовые координаты!
Но и это не все! Нам же с вами лень код писать, пускай программа сама напишет, раз уж мы сюда залезли.
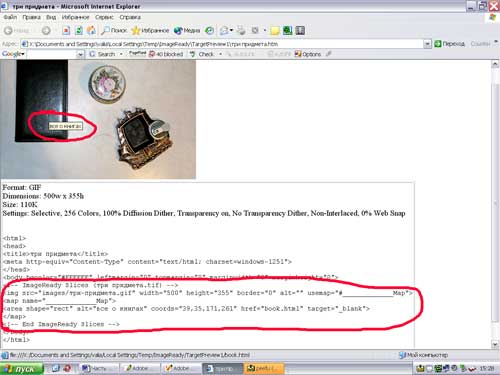
- Выполняем File | Preview in (Файл | Предварительный Просмотр В) и в открывающемся диалоге выбираем браузер для просмотра, нажимаем ОК и о чудо! Открывается браузер, в котором наша картинка, вся информация о ней, а также весь написанный код!
- Наводим мышкой на книжку, убеждаемся, что появляется всплывающая подсказка «все о книгах», нажимаем, убеждаемся, что ссылка работает и все! Нам остается только сдуть нужный нам код и поместить его на свою страничку.

Временной файл
Точно также обрабатываем оставшиеся ссылки – круглую шкатулку и многоугольную пепельницу. Только в этих случаях выбираем соответственно Circle Image Map Tool – для круглой ссылки, либо Polygon Image Map Tool – для многоугольной ссылки. Вот порядок действий для круглой ссылки-пепельницы:
- Установите указатель мыши слева от окружности.
- Нажмите и удерживайте левую кнопку мыши.
- Не отпуская левую кнопку мыши, перемещайте мышь к правому нижнему концу ок-ружности.
- Отпустите левую кнопку мыши. Вокруг шкатулки появится замкнутая кривая
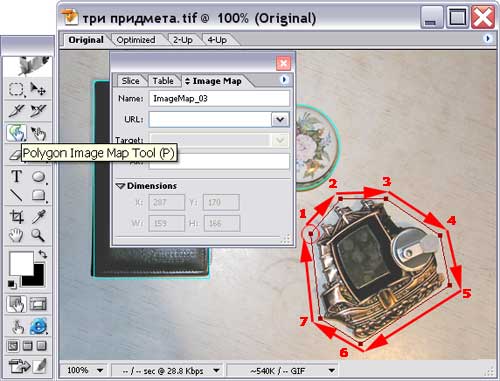
А вот для многоугольника-пепельницы:
- Щелкните мышкой около любого угла пепельницы с внешней стороны. За мышкой потянулась прямая.
- Щелкните мышкой около следующего угла пепельницы. Прямая зафиксировалась в этой точке и дальше тянется за мышкой.
- Обойдите с мышкой вокруг пепельницы, фиксируя нажимами все выступающие точки.
- Закончите свой путь над первой точкой, появится значок – крестик с кружочком, подтверждающая, что ломаная замкнулась, щелкните по первой точке, линия окра-сится в красный цвет.

Обводка пепельницы
На этом я заканчиваю тему Карты изображений. Ну, и думаю, нам давно пора заняться звуком. Так что загремим под фанфары!!!
 High
High 