Gif. Чудеса прозрачности
Растровая графика
До сих пор, когда дело казалось изображений, я пользовалась, в основном расширением .JPG. Все мои фотографии шли под этим расширением. И это правильно. Но есть еще несколько форматов, может быть многим я не открою америки, сказав, что это не единственный формат, но, даже если найдется такой неосведомленный человек, которому я Америку открою, то значит, моя жизнь прошла не впустую. И пусть я буду не первым Колумбом, а всего лишь вторым.
Кажется, в каком-то уроке я рассказывала о формате JPG... или не рассказывала, а может рассказывала, но не вам, а может только думала рассказать. Что ж попробую начать все заново.
Когда вы рассматриваете изображение на экране монитора, вы, наверное, думаете, что кто-то взял и там его нарисовал, да? А вот и нет! На самом деле это изображение состоит из большого количества точек, которые, собранные, подобно мозаике, и дают искомое изображение.
Поэтому графический файл просто содержит информацию о каждой такой точке. И информация эта рассчитывается математическими методами. А методов этих существует порядка несколько десятков! Если вы такой умный, или вам делать нечего, можете сесть и придумать свой собственный формат! И, вполне возможно, если бы я не сидела над этими уроками, может и сочинила бы пару-тройку таких форматов. И может весь инетный мир от этого бы перевернулся! Кто знает? Если бы я не писала эти уроки...
Если бы я стала описывать все уже существующие форматы, то, может никогда бы не дошла до следующего урока, но, к счастью, во всемирной паутине используется, в основном, только два формата - JPG и GIF.
Каждый из них имеет как преимущества, так и недостатки. Если нам нужно выложить на страничку фотографию или красочную картинку с насыщенной графикой, с плавными переходами цвета, то естественно, мы выбираем формат JPG, потому как этот формат содержит 16,7 млн. цветов! Кроме того, в этом формате можно отлично сжать фотографию в десятки раз без видимой потери качества! А еще он поддерживает прогрессивную развертку, то есть фотография может сначала загрузиться с низким разрешением, но к концу загрузки принять "подобающий" вид. И посетителю сразу станет понятным, ждать пока загрузиться полностью фотография, или побежать на другой сайт.
Ну, а теперь приступим к формату GIF, которому я и решила посвятить весь этот урок.
А что нам Gif?
Так чем же так хорош этот формат? Могу сразу вас огорчить - он поддерживает всего лишь гамму в 256 цветов. Это, конечно, не 16,7 млн. как у JPG, но и не сказать, чтобы уж вообще ничего. Но зато он сохраняет графику без потерь! И как вы ее нарисуете на своем мониторе, точно также она будет выглядеть и на любом другом (если конечно на любом другом цветов никак не меньше 256)!
Да и если признаться, неужели при рисовании вы используете все 256 цветов? Это же рука отвалится менять цвета! Обычно используется еще меньше цветов! И тут вот еще одна приятная особенность! Можно использовать выборочную палитру! И размер файла не будет содержать ненужные цвета!
А еще приятно то, что GIF начинает загружаться сразу! И еще поддерживает чересстрочную развертку! Сначала вы видите картинку в полосках, подобно жалюзи, потом пустые полоски загружаются и вот перед нами вся картинка! Смотри и любуйся!
Но это, конечно, не самое главное. Можно прожить и без жалюзи. А вот как нам прожить без прозрачности некоторых областей, ума не приложу! Хотя, конечно, на самом деле тут прозрачности нет, а есть обман. Маска, так сказать! Просто тот цвет, который мы укажем, будет игнорироваться браузером и мы увидим на своей страничке собачку или звзедочку или еще чего-то саму по себе, а не нарисованную на каком-то фоне в прямоугольнике!
Видали, сколько у меня тут восклицательных знаков? Но я их поставлю еще больше, потому как с помощью GIF можно делать анимацию!!! И все у нас забегает, закрутится, завертится... и все это без остановки!!!
Ну, и теперь приступим к делу.
Просто рисунок
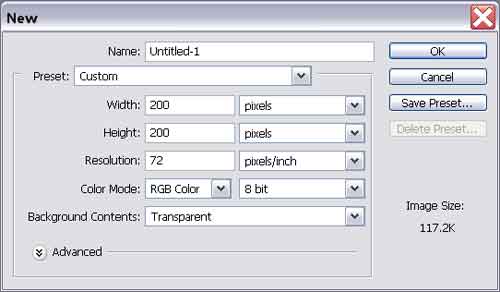
Открываем Adobe Photoshop, открываем новый файл File | New (Файл | Новый) и в открывшемся окне настроек выбираем:

Выбор нового файла с прозрачной основой
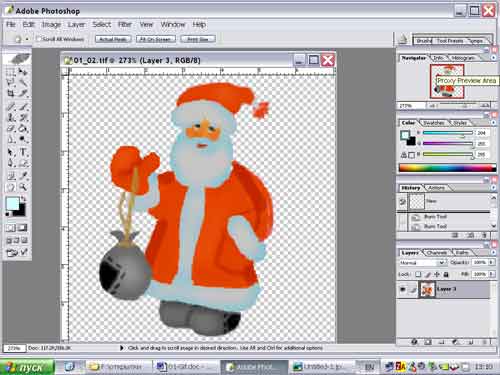
Вы можете взять любые размеры, которые только заблагорассудится. Единственно, разрешение выбирайте 72 пиксела на дюйм, потому как для web-странички этого вполне достаточно. И рисуйте все, что хотите. Я, например, взяла и нарисовала деда Мороза, а вокруг - снежинки, ведь может скоро Новый год! Вот какой он у меня получился:

Здравствуй, дедушка Мороз!
Я старалась как могла. Может мешочек и маловат, так ведь дорог не подарок, а внимание! Тем более, если этим вниманием станет слиток золота величиной с человечью голову… Хотя и на бомбу чем-то похоже…
Ну, а теперь, главное, как сохранить!
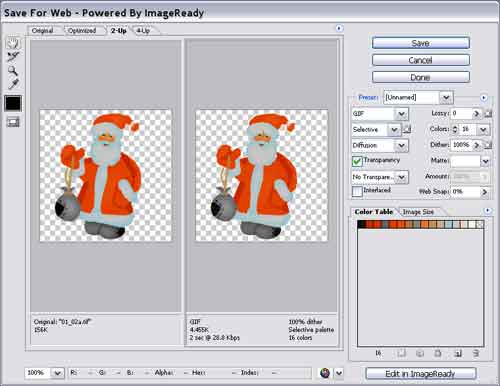
Выбираем File | Save For Web (Файл | Сохранить для Web) и в появившемся диалоге выбираем следующие опции:

Диалог Save For Web (Сохранить для Web)
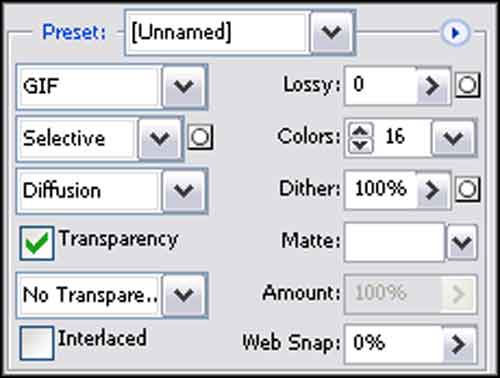
Делаю покрупнее правую часть. Видите, я выбрала GIF, выбрала прозрачный слой, без размытия, выбрала web-палитру, число цветов мне за глаза хватило и 16, а размер файла получился менее 4,455 килобайта, так что загрузка будет недолгой!

Правая часть диалога Save For Web
Ну, и вот что получилось в конце концов:

Чем больше Морозов, тем больше подарков!
Вот на этом новогоднем рисунке я и закончу этот урок, а на следующем мы займемся рисованием объемных кнопок. Бай-бай!
 High
High 