Сайт в таблицах
Что ж, сейчас мы с вами попробуем сделать сайт в таблицах. Для этого откройте Adobe Photoshop и создайте новый документ с размерами страницы 800 х 600 пикселей.
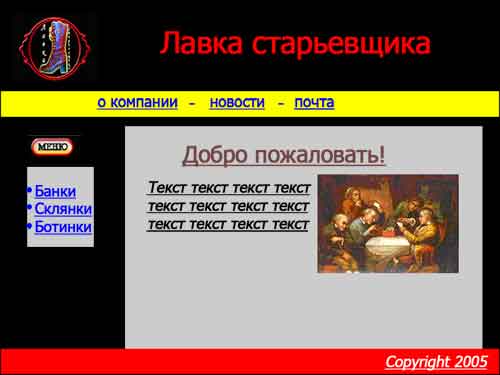
Потом возьмите и нарисуйте макет сайта. Я вот не буду особо усердствовать, возьму сайт "Банки, склянки и рваные ботинки". Только слегка его приукрашу, вот так:

Вот нарисовали, а теперь будем думать - как же нам это дело перевести в HTML. Можно сделать его во весь экран, а можно - и фиксированых размеров. Остановлюсь, пожалуй, на фиксированых. Пусть ширина будет 780 пикселей, чтобы нормально смотрелась и при небольшом разрешении, а высота - сколько получится, в зависимости от содержания.
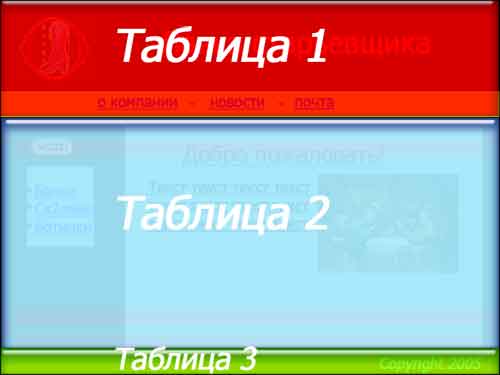
И дальше думаем. В принципе, можно сделать одну общую таблицу 1, в двух ячейках которых расположить две вложенные таблицы 2 и 3:

Но можно сделать и хитрее. Скажем так:

Просто мне, например, с отдельными таблицами легче работать. Мало ли я вот захочу и изменю колличество ячеек в низу сайта? Или придет в голову добавить ячейку для рекламы? Это ж надо будет изменять все значения colspan, rowspan... И не дай бог где-то ошибешься! Дизайн такой выползет... и ползай тогда по сайту, ищи ошибку... Так что всегда лучше работать с простыми вещами. Это я вам как бывший великомученик говорю!
Вот и начнем писать код для первой таблицы. Он будет несложным. Состоит у нас она из двух верхних ячеек - логотипом и названием организации и одной нижней - там где ссылки. Вот ее код:
<tr align=center bgcolor="black">
<td>
<img src="foto/logo.jpg" width=150 height=150>
</td>
<td>
<h1><font color="red">ЛАВКА СТАРЬЕВЩИКА</font></h1>
</td>
</tr>
<tr align=center>
<td colspan=2 bgcolor="yellow">
<a href="firma.html">о компании</a> -
<a href="news.html">новости</a> -
<a href="pochta.html">почта</a>
</td>
</tr>
</table>
И сразу смотрим что получилось:

Шапка сайта
Вроде похоже. Исследуем вторую таблицу. Она состоит из двух ячеек. В левой ячейке находится кнопка Меню и вложенная таблица со ссылками. В правой - вложенная таблица с основным текстом. Вот какой у меня получился код:
<tr>
<td align=center valign=top width=200>
<img src="foto/menu.jpg" width=100 height=50>
<br>
<!-- первая вложенная таблица -->
<table>
<tr bgcolor="#cccccc">
<td>
<li><a href="banki.html">Банки</a>
<li><a href="banki.html">Склянки</a>
<li><a href="banki.html">Ботинки</a>
</td>
</tr>
</table>
</td>
<td>
<!-- вторая вложенная таблица --->
<table>
<tr bgcolor="#cccccc">
<td>
<center><h2><font color="#663333">Добро пожаловать!</font></h2></center>
<img src="foto/men.jpg" align=right>
текст текст текст текст...
</td>
</tr>
</table>
</td>
</tr>
</table>
Посмотрим что получилось:

Средняя часть
Ну, а последняя, третья таблица - самая легкая. Состоит она только из одной ячейки красного цвета, белый текст в которой выровнен по правому краю. Вот и все премудрости.
<tr>
<td align=right bgcolor="red">
<font color="white"><b><i>Copyright 2005</i></b></font>
</td>
</tr>
</table>
Вот ее рисунок
Колонтитул
<HEAD>
<TITLE>Лавка старьевщика</TITLE>
</HEAD>
<BODY>
<!-- Начало шапки -->
<table width=780 align=center border=1>
<tr align=center bgcolor="black">
<td>
<img src="foto/logo.jpg" width=150 height=150>
</td>
<td>
<h1><font color="red">ЛАВКА СТАРЬЕВЩИКА</font></h1>
</td>
</tr>
<tr align=center>
<td colspan=2 bgcolor="yellow">
<a href="firma.html">о компании</a> -
<a href="news.html">новости</a> -
<a href="pochta.html">почта</a>
</td>
</tr>
</table>
<!-- конец шапки -->
<!-- начало средней части -->
<table width=780 align=center border=1 bgcolor="black">
<tr>
<td align=center valign=top width=200>
<img src="foto/menu.jpg" width=100 height=50>
<br>
<!-- первая вложенная таблица -->
<table>
<tr bgcolor="#cccccc">
<td>
<li><a href="banki.html">Банки</a>
<li><a href="banki.html">Склянки</a>
<li><a href="banki.html">Ботинки</a>
</td>
</tr>
</table>
</td>
<td>
<!-- вторая вложенная таблица --->
<table>
<tr bgcolor="#cccccc">
<td>
<center><h2><font color="#663333">Добро пожаловать!</font></h2></center>
<img src="foto/men.jpg" align=right>
текст текст текст текст...
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- конец средней части -->
<!-- начало колонтитула -->
<table width=780 align=center border=1 bgcolor="black">
<tr>
<td align=right bgcolor="red">
<font color="white"><b><i>Copyright 2005</i></b></font>
</td>
</tr>
</table>
<!-- конец колонтитула -->
</BODY>
</HTML>
Комментарии
Обратите внимания на строчки:
<!-- Комментарии -->
То, что написано словами - есть комментарии. И вы пользуйтесь ими часто. В браузере они не видны, а для работы очень помогает. Начинаются комментарии с <!--, а заканчиваются -->.
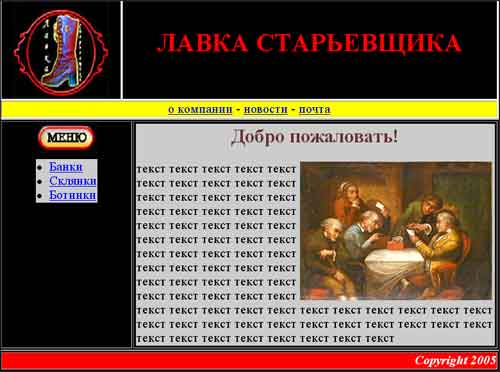
Ну и смотрим, что же у нас все-таки получилось:

Наш сайт
Конечно, не совсем то, что замышлялось в начале, но это нетрудно исправить. Просто везде добавить отступы, убрать рамки у таблиц, точнее подсчитать размеры и т.д. Но, чтобы не загромождать код я решила слегка все упростить.
Вот мы и сделали наш сайт в таблицах. Думаю, вам пришлось нелегко. Вы устали, пришлось усвоить много новой информации. Отдохните немного, вы заслужили отдых. А потом, приходите сюда опять. То, что мы делали до этого, лишь самое простенькое. И, в принципе, так сайты не делают.
Дальше мы будем изучать стили. Что это такое и с чем их едят, вы узнаете дальше. А пока идите и подкрепитесь. Силы нам еще пригодятся.
 High
High 