Проблемы фреймов
До недавних пор у меня была одна любовь - фреймы. Все сайты (за исключением изготовленных с помощью flash-технологий), я делала во фреймах. И думала, что лучше их и нет на свете. На самом деле, очень удобно - на одной части страницы размещаешь меню, на другой - выкладываешь содержимое.
Возьму для примера свой коммерческий сайт "Банки. Склянки. Рваные ботинки", как вы помните, сделан он был во фреймах. Вот он этот сайт:

Предположим, я и правда решила торговать этими товарами. И представьте себе, что вот вдруг нашелся такой человек, которому срочно понадобился мой товар! Ну и как он будет меня искать? Естесственно, он зайдет, например, на поисковую систему Yandex и наберет ключевое слово "рваные ботинки". Тут же этот Яндекс выложит ему целый список ссылок на "рваные ботинки". Человек просмотрит их внимательно и наткнется взглядом на мои ссылки. Что-то у него в душе дрогнет, и он плюнет на другие ссылки и нажмет на мою. И вот что ему откроется:

Вот вам и рваные ботинки!
Удивленный таким простым дизайном, он попытается нажать на ссылку "рваные ботинки" и получит вот это:

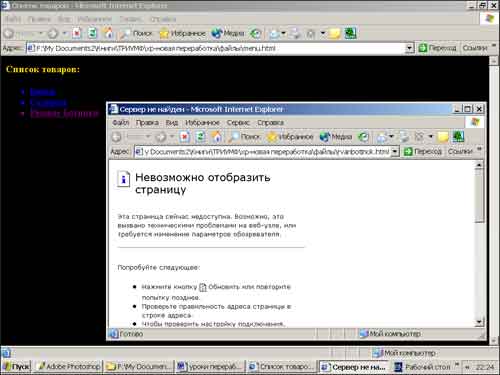
Вот он главный недостаток фреймов!
Откроется новое окно с комментариями, что файл не найден!
Представляете, как огорчится этот посетитель, не найдя нужного товара? Представляете, какими словами он будет крыть автора этого сайта? Лично я не хотела бы попасть ему под горячую руку, потому как единственным оружием, которым мне придется прикрываться, будут мои ботинки, да и то рваные...
Так что же все-таки произошло? Почему сайт не открылся в полном формате? Где мой любовно размалеванный сайт со всеми фреймами? А произошло вот что. Некоторые поисковые системы не распознают фреймы! И они выдали по запросу один документ (левый фрейм), который содержал искомое слово "рваные ботинки". И эта проблема очень серьезна. И не думаю, что она решится в ближайшее время.
"Ну и зачем ты нам это рассказываешь? Зачем заставила строить фреймы? Поиздеваться что ли решила??? Посмеяться над бедными "чайниками"?" - воскликнете вы и будете неправы.
Потому как есть решение этого вопроса. Хотя оно и не очень простое, а потому вам придется запастись терпением и поднапрячь мозги. Но для этого нам нужно воспользоваться помощью JavaScript.
Не бойтесь, мы не будем сейчас изучать разные страшные вещи, не будем ничего программировать. Мы просто напишем несколько слов в заголовке документа и все! Но перед этим мы с вами откроем наш исходный файл index.html
Листинг 35. Именуем каждый фрейм!
<HEAD>
<TITLE>СТАРЬЕВЩИК</TITLE>
</HEAD>
<FRAMESET rows="25%,65%,10%" border=0>
<FRAMESET cols="20%,80%">
<FRAME src="logo.html" NAME=logo>
<FRAME src="header.html" NAME=header>
</FRAMESET>
<FRAMESET cols="30%,70%">
<FRAME src="menu.html" NAME=menu>
<FRAME src="main.html" NAME=main>
</FRAMESET>
<FRAME src="address.html" NAME=address>
</FRAMESET>
</HTML>
Чтобы не запутаться, я каждому файлу дала такое же имя, но это не существенно. Например, для logo.html я записала и NAME=logo. А могла бы записать и другое имя, например NAME=tut_nahoditca_moi_logotip_smotrite_i_zaviduite. Так что вы можете проявить изобретательность и назвать свои файлы еще и похлеще. Лишь бы вы сами могли в этом разобраться.
Ну, а теперь откроем все наши файлы и в заголовки добавим следующую строчку:
<script language="JavaScript">
<!-- if(this.name!="имя вашего фрейма")document.location="index.html" //-->
</script>
</head>
Только, естественно, вместо русских слов имя вашего фрейма вы поставите латиницей имя фрейма, которого открываете. Поэтому, мне не остается ничего другого, как открыть все мои чудесные файлы:
logo.html
header.html
menu.html
main.html
banka.html
sklanka.html
rvanbotinok.html
address.html
И во всех без исключения сделать изменения. Покажу на примере файла menu.html:
Листинг 36. Файл menu.html
<HEAD>
<TITLE>Список товаров</TITLE>
<script language="JavaScript">
<!-- if(this.name!="menu")document.location="index.html" //-->
</script>
</HEAD>
<BODY>
<A href="banka.html" TARGET= main>Банки</A>
<A href="sklanka.html" TARGET= main>Склянки</A>
<A href="rvanbotinok.html" TARGET= main>Рваные ботинки</A>
</BODY>
</HTML>
И все!!! Будьте уверены, какой бы фрейм не загрузил наш клиент, он получит полную страницу со всеми логотипами, адресами и товарами! И пусть только не скупит все наши запасы!
Заключительное (но не загробное) слово о фреймах
Ну, и под конец, хочется все-таки подвести итог после такой большой темы, как фреймы. Хороши они или плохи? Следует ими пользоваться или лучше заняться чем-то другим?
Трудно ответить на этот вопрос. Я видела немало замечательных сайтов, сделаных во фреймах, а видела и ужасающие страницы, выполненные со всеми новейшими наворотами. Все зависит от вас. Хороший художник и с помощью одного простого карандаша нарисует шедевр, а другому не помогут ни акриловые краски, ни весь богатый ряд графических программ. Потому как к рукам должна быть приставлена хотя бы одна голова. И, желательно, не пустая. И я уверена, что у всех вас есть и то и другое и третье. Только успевай творить!
И пока защитники и противники web-дизайна дубасят друг друга фреймами, мы тихо-мирно пойдем изучать таблицы. Эта тема ответственная, так что настройтесь на серьезный лад, я хихиканий не потерплю! За сим позвольте удалиться до следующего урока.
 High
High 