Сайт во фреймах
Наш маленький бизнес
Ну-с, дорогие мои, придумали чем приторговывать будете? Продукты питания, ширпотреб или эксклюзив? А я так и не придумала, что можно предложить капризным в наше время клиентам, и буду торговать банками, склянками и рваными ботинками. Для начала подумаем, что нужно для нашего пока маленького, но уже магазинчика?
Я думаю не помешает:
- логотип компании
- громкое имя
- красивая заставка
- перечень продукции
- описание каждого вида продукции
- телефоны, адреса
Вот и все, что нужно. И это все мы сделаем во фреймах! Прежде набросаем эскиз магазинчика. Я могу предложить вам угадайте что? Adobe Photoshop как всегда! И вот что я там нарисовала:

Шаблон сайта
Размеры буду делать в процентах, чтобы сайт хорошо смотрелся при любом разрешении экрана. Ведь мы дорожим каждым, даже случайно забредшим к нам клиентом, не так ли? Может это как раз тот человек, который возьмет весь товар оптом? Так что дадим ему шанс забрать весь наш лежалый товар.
Итак, прикидываем, сколько процентов отдаем каждому фрейму. Заодно сразу разобьем предварительно на части.
Значит сразу можно разбить сайт на три больших фрейма:
- 25% Лого + Заголовок (20% + 80%)
- 65% Список Товаров + Заставка (30% + 70%)
- 10% Адреса и телефоны (100%)
Соображаем, сколько всего нам нужно файлов-страничек:
- logo.html - логотип фирмы (рисунок)
- header.html - заголовок сайта (рисунок или текст)
- menu.html - список товаров (изображения-ссылки или текстовые ссылки)
- main.html - заставка сайта (ну очень красивая картинка)
- banka.html - фотография банки + ее описание + цена
- sklanka.html - фотография склянки + ее описание + цена
- rvanbotinok.html - фотография ботинка + его описание + цена
- address.html - адреса и телефоны фирмы
Всего получилось восемь страничек. Начальный документ, описывающий структуру фреймов у нас будет index.html:
Листинг 22. Файл index.html
<HEAD>
<TITLE>СТАРЬЕВЩИК</TITLE>
</HEAD>
<FRAMESET rows="25%,65%,10%">
<FRAMESET cols="20%,80%">
<FRAME src="logo.html">
<FRAME src="header.html">
</FRAMESET>
<FRAMESET cols="30%,70%">
<FRAME src ="menu.html">
<FRAME src ="main.html">
</FRAMESET>
<FRAME src="address.html">
</FRAMESET>
</HTML>
Вот и все! Видите, как просто? Если вы разобрались в предыдущем уроке с фреймами, для вас сделать этот сайт - пара пустяков!
Единственная тут загвоздка, как сделать так, чтобы при нажатии на ссылку нужного товара, описание его открыаалось во фрейме, в котором по умолчанию загружен файл main.html?
Да, в общем-то тоже несложно. Нужно только этому файлу в описании фреймовой структуры дать свое уникальное имя! Я не буду дергаться в поисках уникального имени, и чтобы не запутаться дам этому файлу его же имя main. И добавим это имя в выше приведенный файл:
Листинг 23. Файл index.html
<HEAD>
<TITLE>СТАРЬЕВЩИК</TITLE>
</HEAD>
<FRAMESET rows="25%,65%,10%">
<FRAMESET cols="20%,80%">
<FRAME src="logo.html">
<FRAME src="header.html">
</FRAMESET>
<FRAMESET cols="30%,70%">
<FRAME src ="menu.html">
<FRAME src ="main.html" NAME=main>
</FRAMESET>
<FRAME src="address.html">
</FRAMESET>
</HTML>
Вот и вся хитрость. Проверяем в окне браузера. Чтобы не показывалось ошибки вместо пока не существующих фреймов, вместо имени файла ставим якорь - # то есть вместо logo.html, header.html и др. пишем значок якоря# (на клавишах это одновременное нажатие Shift и "3".

Проверка
Теперь открываем список товаров и около каждого товара указываем цель TARGET=main.
Листинг 24. Файл menu.html
<HEAD>
<TITLE>Список товаров</TITLE>
</HEAD>
<BODY bgcolor=black>
<H4><FONT color=gold>Список товаров:</FONT></H4>
<UL>
<A href="banka.html" TARGET=main><LI>Банки</A>
<A href="sklanka.html" TARGET=main><LI>Склянки</A>
<A href="rvanbotinok.html" TARGET=main><LI>Рваные Ботинки</A>
</UL>
</BODY>
</HTML>
Файл с логотипом может быть таким:
Листинг 25. Файл logo.html
<HEAD>
<TITLE>Логотип</TITLE>
</HEAD>
<BODY bgcolor=black>
<img src="image/logotip.jpg">
</BODY>
</HTML>
А файл с заголовком может включать в себя просто рисунок названия, примерно так:
Листинг 26. Файл header.html
<HEAD>
<TITLE>Логотип</TITLE>
</HEAD>
<BODY bgcolor=black>
<center>
<img src="image/header.jpg">
<center>
</BODY>
</HTML>
Заставку сайта запихиваем в файл main.html
Листинг 27. Файл main.html
<HEAD>
<TITLE>Заставка</TITLE>
</HEAD>
<BODY bgcolor=black>
<center>
<img src="image/zastavka.jpg">
<center>
</BODY>
</HTML>
В файле address.html пишем просто адреса и телефоны
Листинг 28. Файл address.html
<HEAD>
<TITLE>Адрес фирмы</TITLE>
</HEAD>
<BODY bgcolor=black>
<font color=white>
Наш адрес: Россия, Москва, Околпачевский переулок, дом 128. e-mail: 395-15-44; 355-44-44
<font>
</BODY>
</HTML>
Осталось создать еще три файла с банками, склянками и рваным ботинком
Листинг 29. Файл banka.html
<HEAD>
<TITLE>Банка</TITLE>
</HEAD>
<BODY bgcolor=black>
<IMG src="image/banka.jpg" align=right>
<font color=white>
Эта банка бесценна. <br>
Так что не продается. <br>
Ни за какие деньги!!!<br>
<font>
</BODY>
</HTML>
Листинг 30. Файл sklanka.html
<HEAD>
<TITLE>Склянка</TITLE>
</HEAD>
<BODY bgcolor=black>
<IMG src="image/sklynka.jpg" align=right>
<font color=white>
Красивая склянка. <br>
Знать бы что это такое. <br>
Тоже не продам!<br>
<font>
</BODY>
</HTML>
Листинг 31. Файл rvanbotinok.html
<HEAD>
<TITLE>Рваные ботинки</TITLE>
</HEAD>
<BODY bgcolor=black>
<IMG src="image/botinok.jpg" align=right>
<font color=white>
Да кому он нужен. <br>
Этот рваный ботинок. <br>
Берите задарма!<br>
<font>
</BODY>
</HTML>
Творите, дерзайте! Я вот тоже тут подерзала немного и вот что получилось:

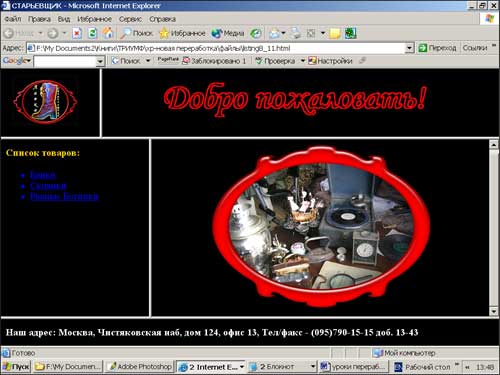
Лавка старьевщика
Действующую модель можете посмотреть тут - Банки, склянки и рваные ботинки
Я сделала все правильно. Вверху у меня слева - логотип, справа - заголовок "ЛАВКА СТАРЬЕВЩИКА". В средней части слева - меню, при нажатии на любой ссылке с правой стороны появляется описание товара, заменяя рисунок заставки. Снизу же расположились адреса и телефоны.
Но вот можно ли убрать линии раздела между фреймами? Оказывается можно и очень даже легко. Нужно только воспользоваться атрибутом BORDER=0, который нужно разместить в контейнере <FRAMESET BORDER=0>
Перепишу теперь файл index.html:
Листинг 32. Файл index.html
<HEAD>
<TITLE>СТАРЬЕВЩИК</TITLE>
</HEAD>
<FRAMESET rows="25%,65%,10%" border=0>
<FRAMESET cols="20%,80%">
<FRAME src="logo.html">
<FRAME src="header.html">
</FRAMESET>
<FRAMESET cols="30%,70%">
<FRAME src ="menu.html">
<FRAME src ="main.html" NAME=main>
</FRAMESET>
<FRAME src="address.html">
</FRAMESET>
</HTML>
И посмотрим, что получится:

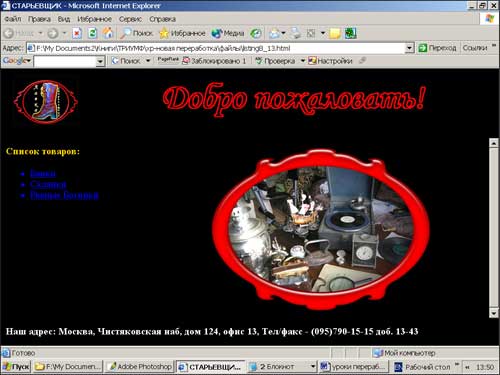
Фреймы без обрамлений
Действующую модель без бордюра можете посмотреть тут - Банки, склянки и рваные ботинки
Если же мы хотим, наоборот, увеличить толщину раздела, то указываем эту толщину все в том же border. Например, при значении border=2, толщина разделительной линии будет равна 2 пикселам.
И еще… видите, справа у фрейма, где загружена большая картинка-заставка видна полоса прокрутки? Она появляется всегда, когда содержимое фрейма не помещается целиком. Но если я напишу SCROLLING=NO, эта полоска исчезнет. А если добавлю атрибут NORESIZE, то посетители не смогут регулировать размеры фреймов, а если еще добавлю MARGINHEIGHT=0 и MARGINWIDTH=0, то содержимое фреймов растянутся на всю ширину фреймов. А так, обычно браузер оставляет небольшой промежуток между содержанием фрейма и его границей. Часто это портит картину.
Итак, я могу изменить некоторые параметры и записать в любом фрейме:
<FRAME src = "main.html" NAME=main scrolling=no marginheight=0 marginwidth=0 noresize>
и будьте уверены, ни одна свинья не сможет изменить расположение ваших фреймов, полоса прокрутки исчезнет, содержимое растянется до самых границ, а вы сможете спокойно почивать на лаврах и получать свои денежки от доверчивых сограждан. И если вам еще не надоело работать с фреймами, на следующем занятии мы закончим изучение фреймов созданием собственного фотоальбома.
Вот так вот!
 High
High 