Фон "Каляка-маляка"
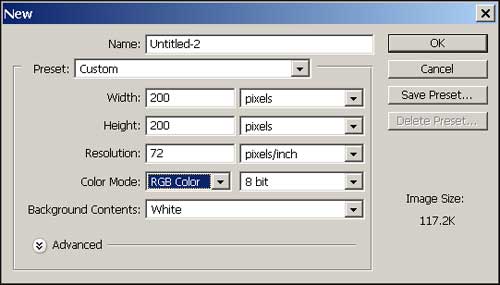
Откроем новый файл, выполнив команду File | New (Файл | Новый) и установим следующие значения:

Создание нового документа
Как видите, мы выбрали Resolution (Разрешение) 72 пикселя на дюйм. Именно такое разрешение используется для web, а большего и не нужно. Большие разрешения используются для вывода на печать, но для нас это совершенно ни к чему.
Я выбрала размер изображения 200х200, это не обязательные размеры. В других примерах мы постараемся делать и другие. Просто я хочу показать, что чем меньше размер исходного изображения, тем быстрее загрузится ваш фон, и тем позже удерут посетители с вашей странички. Хотя, если кроме фона вы их еще сможете чем-то удержать, то, вполне может быть, они пробудут там еще часика полтора. Потому как не фоном единым жив человек.
Да и я надеюсь, что вам не очень надоела моя болтовня, и вы удерете не раньше, чем сделаете фон.
Итак, каждый, в меру своих способностей рисует все, что захочет в этом квадратике. У меня обнаружились следующие таланты: Я взяла кисточку (размером в 4 пиксела), выбрала оранжевый цвет из каталога Window | Swatches (Окно | Образцы) и нарисовала морковку. Почему морковку? Да очень просто. Я решила сесть на диету, а потому могу позволить себе думать только о сырых овощах. И вот она, моя сладкая:

Вот он - источник моей будущей стройности!
А дальше очень легко. Сохраняем это изображение для web - File | Save for Web (Файл | Сохранить для Web), и сохраняем в папке foto под любым именем. Я вот сохранила под именем fon_morkovka.jpg.
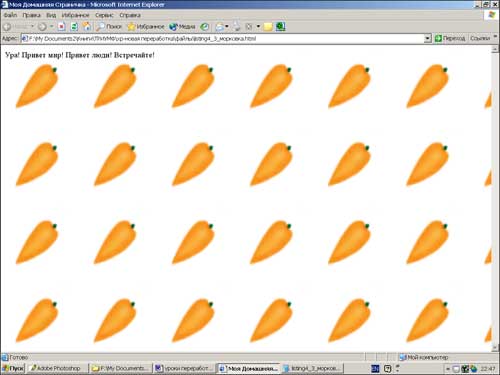
И опять же проверяем, как это выглядит в натуре в предыдущем листинге, где я заменила морской пейзаж на морковный:

Морковкино изобилье
Конечно, можно все оставить и так, но обычно так никто не делает. Делают по-другому и я покажу сейчас как надо.
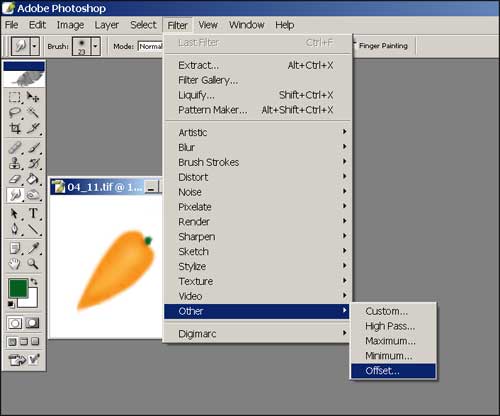
Открываю опять свою одинокую морковку в Adobe Photoshop, открываю Filter | Other | Offset (Фильтр | Другие | Сдвиг):

Панель Offset
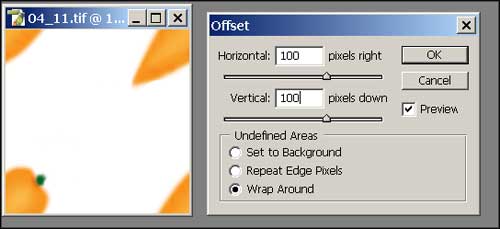
На открывшемся диалоге Offset (Сдвиг) установим следующие значения смещения: Horizotal (По горизонтали) - 100, Vertical (По вертикали) - 100 (то есть устанавливаем половинное значение высоты и ширины нашего исходного изображения). В поле Undefined Areas (Неопределенная область) выбираем Wrap Around (Вставить отсеченные фрагменты), ну, и чтобы сразу видеть изменения, установим флажок Preview, вот так:

Смещение
Для большей красоты я добавлю в центр помидорчик:

Натюрморт
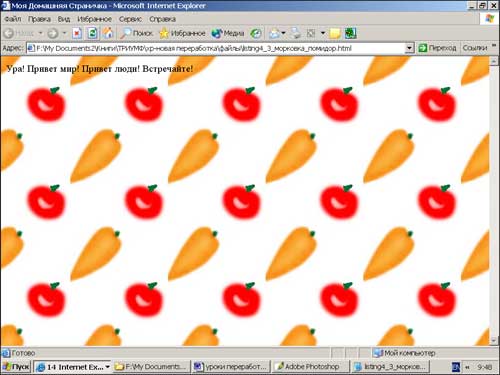
Далее опять проверяем, что у нас вышло. Подставляем новый фон в значение background="fon_morkovka2.jpg", и открыв браузер любуемся на наш салат, или что вы там сотворили:

Радость вегетарианца
Конечно, это не шедевр. Конечно, не стоит делать такие яркие рисунки для обоев. Иначе текст на нем будет просто нечитабелен. Но мне, главное, чтобы вы поняли смысл. И может, вы после этого и не станете ярыми вегетарианцами, но сотворить что-то подобное для вас теперь - пара пустяков.
 High
High 