Фон своими руками
Ну что же, дорогие друзья, приступим к следующему уроку. Мы ведь уже стали друзьями, не так ли? В противном случае вы бы уже читали уроки другого автора, либо плюнули вообще на это дело.
Ну казалось бы… ну чего тут мудрить, говори как делать фон и все дела. Вроде я сначала и стала двигаться в этом направлении. И даже многое чего написала. Ну, понятно же, фон он обычно состоит их деревянной поверхности, водной глади, каменной структуры и небесной глазури. Все правильно, но! Уроков по всему инету по этой тематике огромное множество. И они повторяют друг друга слово в слово.
Я могла бы сослаться на эти сайты, но боюсь ошибиться с авторством. Так что вы можете набрать в любом поисковике урок по созданию деревянной, каменной, либо другой поверхности для фона, и пользоваться теми указаниями. И это не будет плохо. Это будет даже хорошо. И для красоты и для практики.
А я покажу как делать то, что взбредет в голову, и при этом получать уникальные структуры. Пусть и дикие, но симпатичные.
Палитра инструментов (Adobe Photoshop)
Открываем программу Adobe Photoshop и начинаем творить. Для тех, кто пока плохо знаком с программой Adobe Photoshop, я объясню какими инструментами мы будем пользоваться. Хотя продвинутые пользователи могут пользоваться и большими возможностями этой программы.
Итак, рассмотрим повнимательнее инструменты, которые нам пригодятся для этого урока:

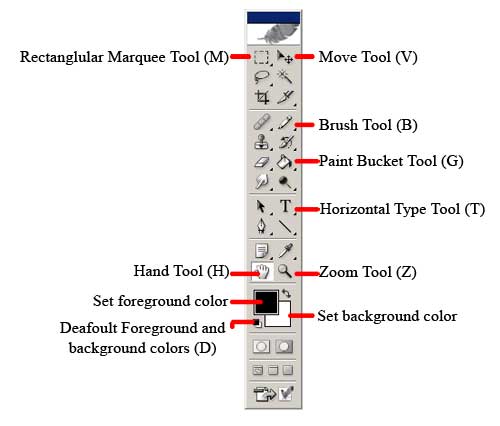
Палитра инструментов
В скобках даны клавиатурные сокращения инструментов. Я рекомендую пользоваться ими сразу. Это значительно ускорит работу. Некоторые инструменты имеют точку в нижнем правом углу. Это означает, что этот инструмент может иметь несколько вариантов. Нажмите и удерживайте инструмент, и вы убедитесь в этом сами.
- Rectangular Marquee Tool - Прямоугольное выделение. Если нажать и удерживать на этом инструменте нажатую левой кнопкой мышь, то развернется еще несколько разновидностей этого инструментов. Но они нам пока без надобности, поэтому описание их опущу.
- Hand Tool - с помощью этого инструмента можно двигать изображение по экрану. Но это не все. Если сделать по нему двойной клик, изображение развернется во весь экран. Очень удобная функция.
- Move Tool - инструмент перемещения. С его помощью можно перемещать как все изображение целиком, так и выделенные части.
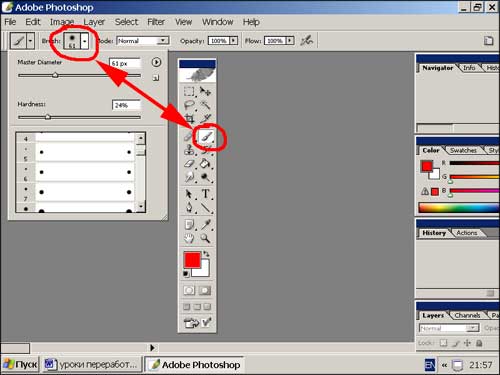
- Brush Tool - Кисточка. Удерживая нажатой левую клавишу мыши, можно поменять кисточку на карандаш. Обладает множеством функций. Рисует цветом, который установлен на переднем плане. На первых порах достаточно знать размер кисти, которая появляется при активизации этого инструмента. Его можно найти на верхней панели Brush, при развертке которой появляется таблица возможных кистей.

Размер кисти
- Paint Bucket Tool - заливка. Этот инструмент заливает изображением цветом переднего плана, либо текстурой. Удерживая нажатой кнопку мыши на этом инструменте, можно перейти к другому виду заливки - Gradient (ингредиентной). Градиент создает заливку с плавным переходом разных цветов. Имеет множество настроек.
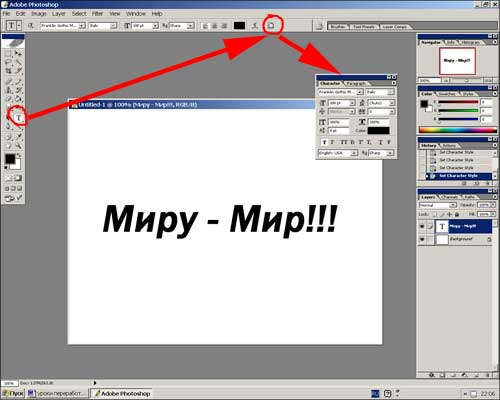
- Horizontal Type Tool - инструмент печатания. По умолчанию выставлен обычный текст. При нажатой левой клавиши мыши можно выбрать еще три возможности печатания: вертикального текста и два варианта печатания выделением. Пока будем пользоваться текстом по умолчанию. Имеет множество настроек по выбору шрифта, размеров, типа выравнивания и др. Пишет цветом переднего плана. Для вызова палитры Character (Символ) и Paragraph (Абзац) нужно нажать Toggle the Character and Paragraph Palettes в верхнем меню:

Вызов настроек текста
- Zoom Tool - инструмент масштабирования. Двойной клик по этому инструменту приводит изображение в реальный (100%-ый) размер.
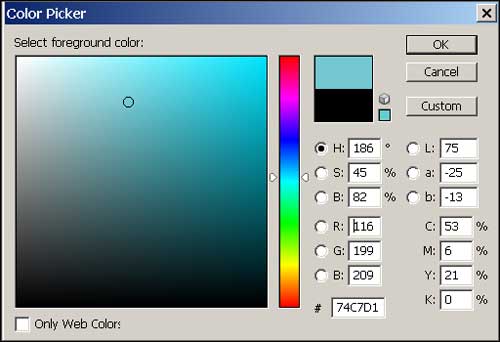
- Set foreground color и Set background color - соответственно цвета переднего и заднего плана. Клик мыши по этим инструментам вызывает Color Picker, где можно выбрать любой цвет. Внизу этой панели есть переключатель для цветовой палитры, используемой для web - Only web colors. Обоюдо-направленная стрелочка между цветами переднего и заднего планов меняет цвета местами.

Палитра цветов
- Default Foreground and Background colors - возвращает цвета, принятые по умолчанию. Цвет переднего плана становится черным, а заднего - белым.
- Кроме инструментов основной палитры, нам понадобится палитра каталога цветов, которая вызывается командой Window | Swatches

Каталог цветов
Это и есть безопасные цвета для Web. Ну, пока и хватит сухой теории. Разбавим ее практикой.
 High
High 