Способы создания web-страничек
Вообще существует три известных мне способа, все они имеют свои преимущества и свои недостатки.
- Создание странички с помощью Notepad. Это подразумевает, что вы будете писать страничку вручную, расписывая все теги самостоятельно. Это самый трудоемкий и отнимающий уйму времени способ. Но, овладев им, вам станет понятной вся кухня этой увлекательной профессии сайтостроения, вы сможете спокойно строить такую страничку, какую захотите, какой подскажет вам ваша фантазия. Это внутренний мир без границ.
- Специализированные HTML-редакторы. В принципе, это хороший помощник, намного ускоряющий процесс работы над страничкой. Но только в том случае, если вы уже знакомы со всеми понятиями и определениями. Так что все-таки я бы советовала начать с простого текстового редактора.
- Специальные программы для создания страничек. С помощью таких программ, совершенно не зная ни программирования, ни одного символа и закорючки HTML, вы сможете легко и просто, буквально за час создать приемлемую страничку, и она будет прекрасно функционировать. Единственно, что вы так и не сможете понять, как она действует, и если случится какой-то сбой, найти ошибку, не понимая основ HTML будет очень и очень нелегко. Кроме того, такие программы имеют весьма ограниченные функции, и если вдруг вам захочется ввести какие-то новшества в свою страничку, вам придется либо устанавливать новую программу, либо переделывать весь сайт заново, либо обратиться к толковому программисту. Что касается личного опыта, то я пробовала в разное время пользоваться подобными программами, и единственный раз, когда я была довольна результатами - когда пришлось делать сложную таблицу.
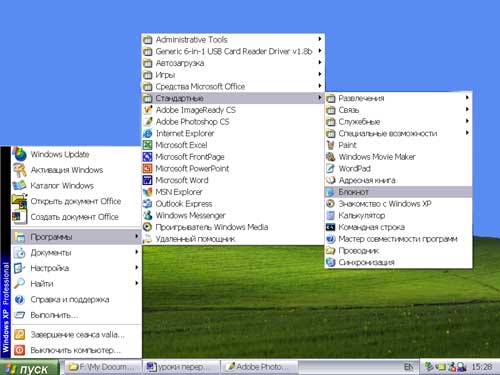
Так что товарищи, запаситесь терпением и блокнотиком, но не тем, который продается в киоске, а тот, который можно открыть с помощью кнопки Start (Пуск) в нижнем левом углу экрана монитора:
Start-Programs-Accessories-Notepad (Пуск-Программы-Стандартные-Блокнот),
вот так, как показано ниже:

Открытие Notepad (Блокнота)
И вот он - божественный прямоугольник с четырьмя кнопками наверху: File, Edit, Search и Help. Впрочем, за все время работы с этим редактором, мне вполне хватало и одной кнопки File, да и то для того, чтобы просто сохранить результаты своего труда.

Notepad (Блокнот)
Вот он! Вот он этот чистый, невинный лист блокнота. Бум делать из него человека! То есть наше детище… Ну или что у кого там получится…
Конечно, если сравнить этот простенький блокнотик хотя бы с такой навороченной программой, как Dreamweaver, по красоте и дизайну наш блокнотик вряд ли может соперничать, но по результатам мастерства… я бы не торопилась делать выводы.
Если выбрать команду меню Format-Font, появится диалог Font, где вы сможете выбрать тот шрифт, который вам понравится, с каким удобней работать. И обязательно отметьте галочкой Format u Word Wrap. Это необходимо сделать для того, чтобы текст помещался по ширине экрана, а не разъезжался на несколько экранов вширь.
Однако хочу замететь, что для создания сложных сайтов, для разработки интернет магазинов требуются серьезные знания не только в области HTML, но и PHP, MySQL, JavaScript и других програмных продуктов, хотя и тут Notepad будет незаменимым помощником. Если же Вы не хотите тратить время на освоение всего комплекса этих программ, можно подыскать хорошую web-студию, которая быстро сделает интернет магазин под ключ любой сложности.
 High
High 