Видео для сайта
Недавно столкнулась с проблемой установки видео на сайте. Оказалось не такой простой задачей. Обычно файлы видео очень велики.
Просто разместить их на сайте простой ссылкой хоть и работало, но не нравилось и то, что открывается сторонним плейером, а мне нужно было и чтобы весил мало и чтобы проигрывалось в том месте странички, где хотелось, и чтобы проигрывалось не просто при загрузке странички, а именно, когда пользователь нажмет на кнопку.
Мучалась без малого две недели. Перерыла все учебники, прочесала весь интернет, ничегошеньки не нашла! Пришлось включить свои мозги и думать этими самыми мозгами. Думаю, мой опыт пригодится многим. Так что радуйтесь, я опять с вами, а вы опять со мной. А значит, все мы вместе.
Если найдете лучший способ - пишите, пусть люди будут счастливы!
Была я недавно в Московском зоопарке. Попала в дельфинарий. Представляете - в зоопарке выступают дельфины, моржи, киты... Это меня так поразило, что все это я быстренько засняла на видео и решила представить миру. И хотя снимала частями выступления, все равно файлы получились большими.
Рядом проводилась установка мобильных терминалов, врочем это нисколько не мешало для работы.
Тут я решила продемонстрировать ролик про моржа. Сам этот ролик включает и выступления и моржа и белого кита. Весит этот мувик 105 мегов, и естесственно, выложить его во всемирной паутине я могу, только увидели бы его немногие. Боюсь, так и не дождались бы загрузки.
Поэтому я решила оптимизировать через программу Flash, которую забросили уже давно, а зря. Сейчас она меня как раз и выручит. Так что установите, у кого нет эту программу, и будем двигаться дальше. У меня стоит Macromedia Flash 8, ее и будем использовать.
Запускаем и у нас такая картина:

Рис.1. Программа "Macromedia Flash 8"
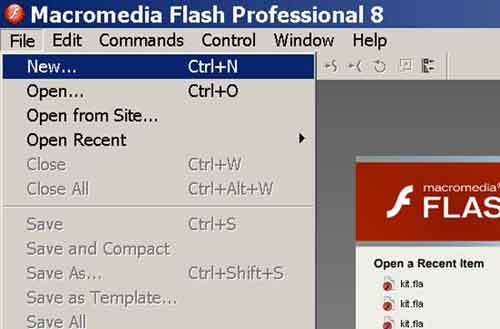
Открываем новый документ, нажав File|New..., либо просто комбинацию клавиш CTR+N, вот так:

Рис.2. Открытие нового документа
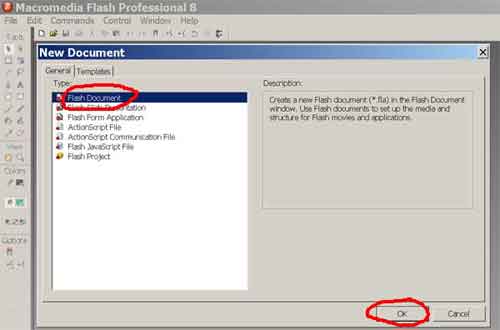
И у нас появляется диалоговое окно:

Рис.3. Диалоговое окно
По умолчанию стоит "Flash document", вот пускай и стоит. Оно нам как раз и нужно. Нажимаем ОК.
И вот наше поле. Чистое и белое. И пока еще пушистое.

Рис.4. Новый документ
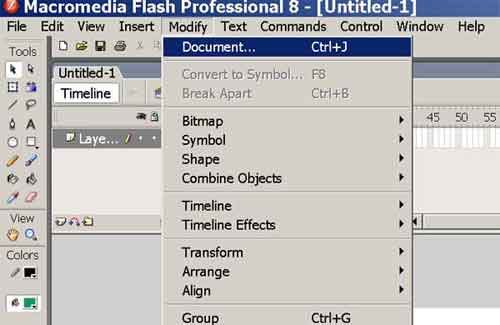
Однако я сразу хочу изменить размеры и цвет этого документа. Пусть у меня видеоролик будет шириной 320 на 280 пикселей, а цвет будет черным. Для этого я нажимаю Modify|Document... , либо комбинацию клавиш CTR+J,

Рис. 5. Выбираем...
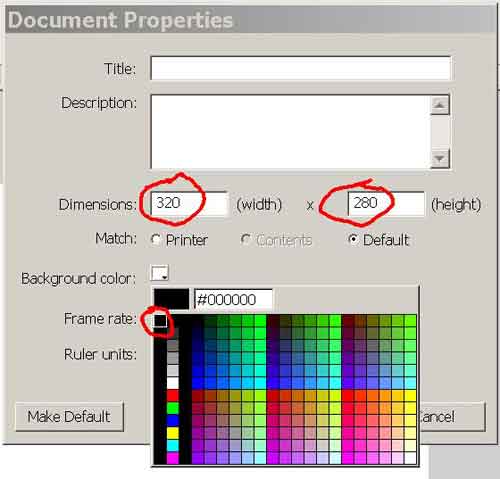
и видим диалоговое окно Document Properties:

Рис.6. Диалоговое окно "Document Properties"
И тут меняю размеры и цвет. Цвет меняю, нажав на белый квадратик и выбрав черный, вот так:

Рис.7. Меняем размеры и цвет
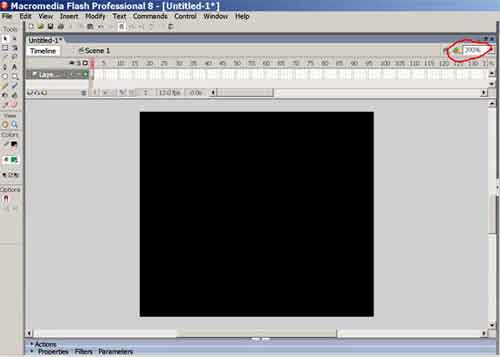
Нажимаем ОК, и получаем то, чего и хотели, для наглядности я увеличила масштаб до 200%:

Рис.8. Подготовка окончена!
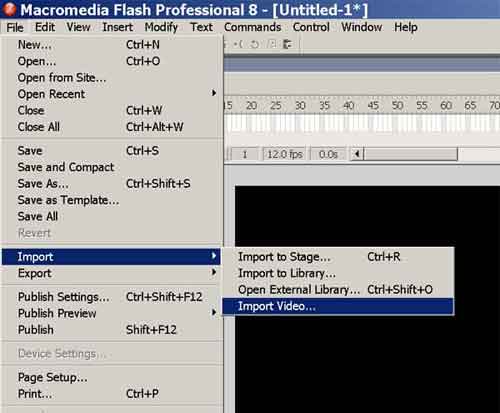
Ну теперь начинается само творчество. Нажимаем File|Import|Import Video... вот так:

Рис.9. Вызов видеофайла
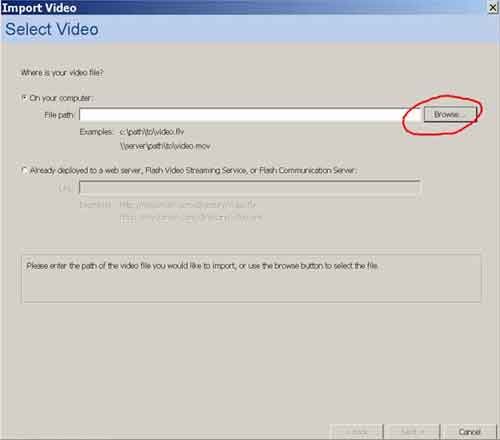
Выскакивает диалоговое окно "Import Video":

Рис.10. Import Video
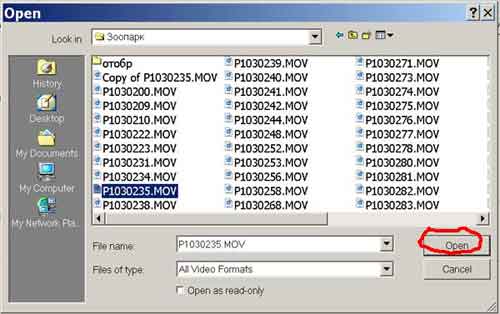
Нажимаем кнопку Browse и ищем на своем диске свой фильм, у меня он - P1030235.MOV.

Рис.11. Поиск фильма
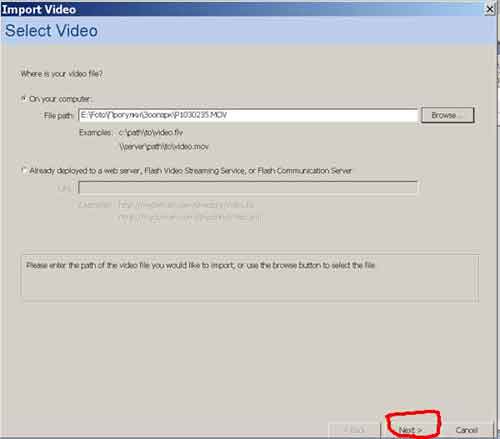
Нажимаем Open и видим то же диалоговое окно, что и на рис. 10, но уже с заполненным полем и нажимаем Next:

Рис.12.
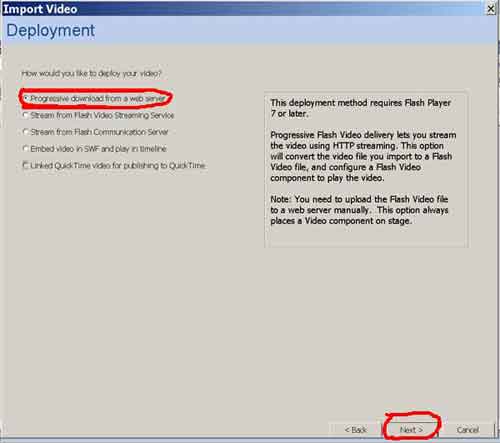
Далее опять оставляем по умолчанию "Progressive dowmload from a web server", и опять нажимаем Next:

Рис.13.
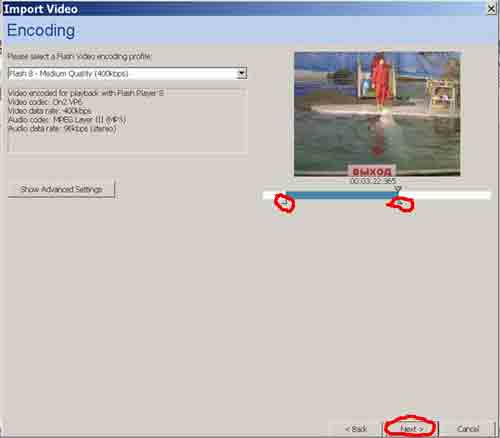
Ну, а теперь самое интересное. Появляется первый кадр фильма и его временная шкала. Двигая рычажочки начала и конца фильма, для этого нажимая нижние треугольнички, отсекаем ненужные части фильма. У меня получилось вот так:

Рис.14.
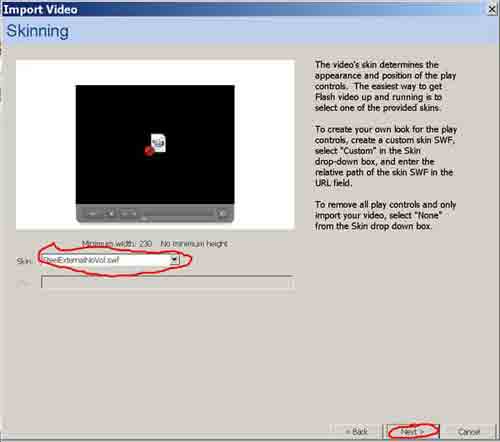
Нажимаем кнопку "Next" и идем дальше. Тут выбираем скин, то есть вид нашего мувика. Меня, в принципе, устраивает тот, который стоит по умолчанию. Вы можете поковыряться, выбирая то, что вам по сердцу.

Рис.15.
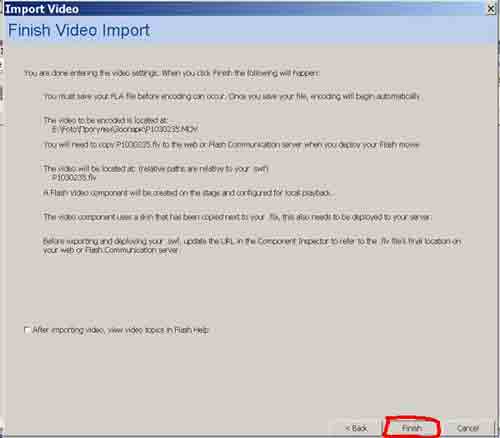
Выбрали? Нажимаем опять "Next", и в следующем окне ничего не выбираем, просто жмем "Finish":

Рис.16. Finish!
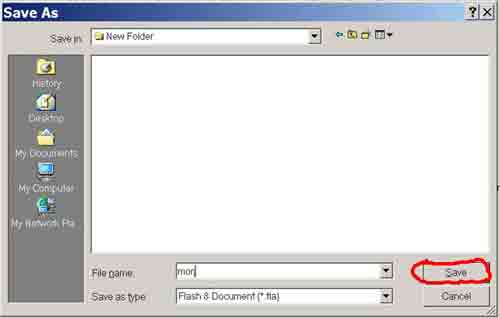
Но это еще не конец. Так что не расслабляйтесь! Появляется диалог с предложением сохранить нашу работу под каким угодно названием. Так как мой фильм про моржа, так я его и назову коротко и ясно - morj.

Рис.17. Сохранение файла под именем morj
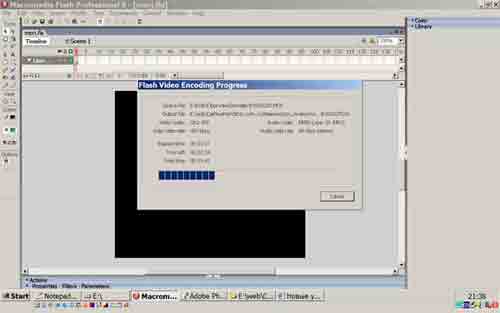
Нажимаем на "Save" и... можем расслабиться на несколько минут. Потому как операция может занять несколько минут. Лично у меня она заняла почти 4 минуты, можете за это время сходить и перекусить. Чтобы сделать небольшой перерыв, набраться сил и терпения и идти дальше. А я пока сделала скриншот этой загрузки. Тоже дело:

Рис.18. Вот идет загрузка. Расслабьтесь.
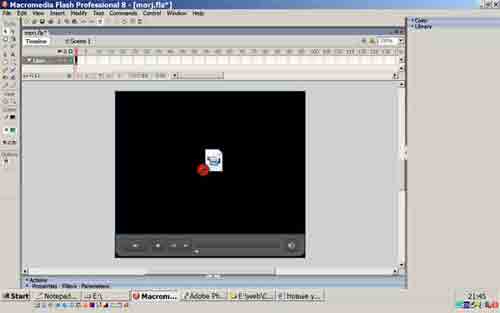
О, уже закончилось и перед нами в центре черного экрана появилась небольшая пипочка. Тыкните на черный экранчик мышкой, если нужно - подвиньте экранчик, совместив с черным нижнем полем, можно просто нажав на экранчик мышкой, и держа удержанной, подвинуть в нужное место. В общем, у меня получилась такая фигнюшка:

Рис.19. Вот что получилось
Вы, наверное удивитесь, что фильм не разложился на кадры и вообще фильма не видно. Только не думайте, что это шутка такая. Я не шучу. Мне вообще сейчас не до шуток. Сегодня суббота и меньше всего мне хотелось бы отрывать время от семьи такими приколами с вами. И вообще уже и ужин прошел и если не успею, придется все отложить на завтра. А ведь завтра воскресенье и мне полагается варенье.
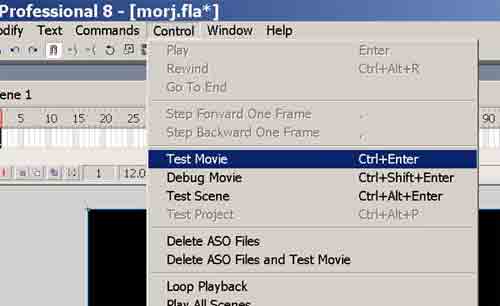
Но вы можете выбрать Control|Test Movie чтобы проконтролировать ситуацию и убедиться, что фильм есть!

Рис.20. Контроль над ситуацией
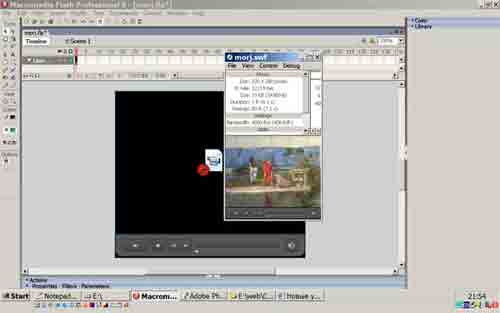
В выпрыгнувшем диалоге наш фильм проиграется:

Рис.21. Есть фильм!
Можете закрыть это окошко и теперь будьте очень внимательными. Перестаньте жевать и ковыряться в носу. И не говорите, что я это не объясняла!
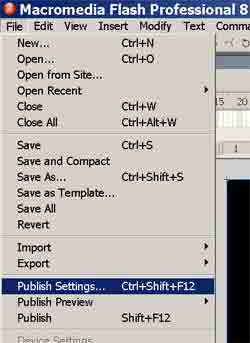
Нажимаем File|Publish Settings

Рис.22. Вызываем Publish Settings
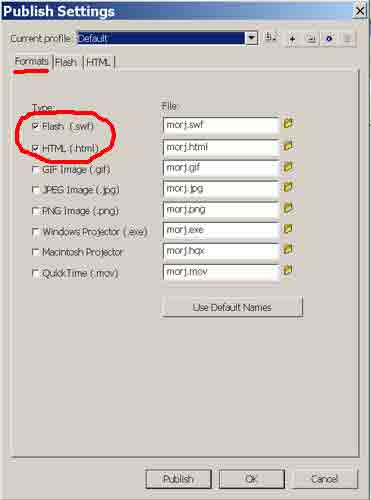
У нас появляется это самое диалоговое окно Publish Settings:

Рис.23. Вкладка Formats
Обратите внимание, чтобы были галочки у Flash и Html.
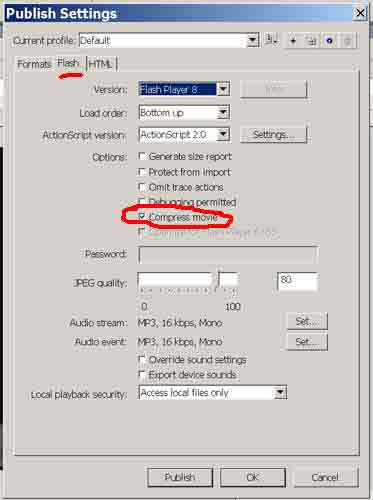
Далее переходим к вкладке Flash и убедитесь, что стоит галочка у Compress Movie

Рис.24. Вкладка Flash
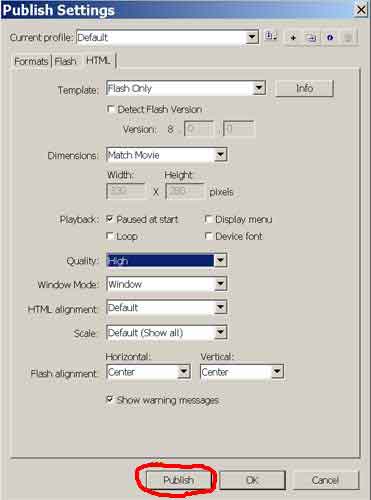
Переходим к последней вкладке Html и будьте очень внимательны. Поставьте галочки там, где стоят у меня:

Рис.25. Вкладка Html
В принципе, вы можете поменять размеры (Dimensions), выбрать иное качество фильма (Quality), но если вы установите галочку на Dispay Menu, у ваших посетителей не будет панели управления фильмом, они не смогут ни остановить его, ни просмотреть какую-то часть еще. А убрав галочку "paused to start", фильм будет играть сразу при загрузке странички. Если вы именно этого и хотите, то можете так и сделать. Ваша воля.
Ну, и когда с параметрами определились, нажимаем кнопку Publish, сохраняем нашу работу File|Save и лезем в ту папку, где все это сохранилось. Пока окно программы не закрываем. Она нам сейчас еще понадобится. Пока смотрим, что программа нам сохранила.

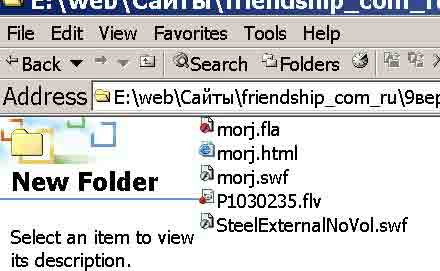
Рис.26. Сохраненные файлы
Открыв файлы morj.swf и morf.html убеждаюсь в том, что как ни странно, сразу начинается проигрывание. Поэтому возвращаемся обратну в нашу программу и будьте сейчас предельно внимательны. Мы залезем в програмный код.
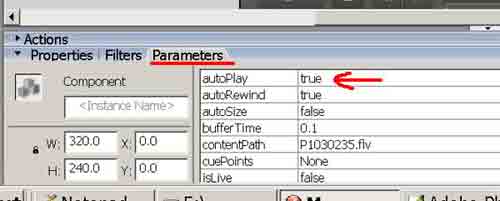
В самом низу экрана, слева есть вкладка Properties - Filters - Parameters. Нажмите на Parameters, появится програмный код:

Рис.27. Меняем правду на ложь
В самой верхней строчке, напротив AvtoPlay нажимаем на true два раза и выбираем появившееся значение false.
После этого сохраняем сам наш файл File|Save и еще раз нажимаем File|Publish Settings и в выскочившем диалоговом окне Publish Settings просто нажимаем кнопку Publish.
После этого опять лезем в свою папку и проверяем наши файлы, должно все работать нормально. Если вам нужно разместить фильм на своей страничке, просто открываете исходник файла (у меня это morj.html) и копируем оттуда значения, вот эти:

Рис.28. копируем код и вставляем в свою страничку
А сейчас я вставлю этот код в эту страничку и смотрите, что получилось:
А? Каково? То-то же! Только смотрите, чтобы были файлы вместе и .swf и .fv, без которых проигрывание невозможно. Кстати, и звук там тоже есть. Можете включить и послушать.
И если я посмотрю размер swf файла, то он всего 33,5 кб. Это вместо 105 мегов!
Удачного просмотра и размещения ваших собственных файлов!
 High
High 