Псевдоклассы
Вот без чего не может обойтись ни один уважающий себя сайтостроитель, так это без псевдоклассов. Он может обойтись без псевдоэлементов, он может пройти мимо контекстных селекторов и наплевать на селекторы по ID, но игнорировать псевдоклассы он не в силах. Потому что к псевдоклассам относятся все состояния ссылок. А что такое сайт без красивых ссылок? Да фи! Ничего не стоит! Кто захочет пойти туда, куда его пошлют, если ссылка грязно-фиолетового или убого синего цвета? Да посетитель и мышку не захочет марать об такую ссылку! А если еще в стилях ссылок (забегу немного вперед) указать еще и задний фон каждой ссылки... так это вообще замечательно! Зачем рисовать, мучаться в Фотошопе, когда можно нарисовать ссылку с помощью средств CSS? Вы об этом подумали??? Так что давайте скорее разбираться с этими псевдоклассами.
С помощью подручных средств CSS мы можем переопределить навязанные по умолчанию нам и нашим дражайшим посетителям цвета ссылок! Вспомним (кто забыл, а кто не забыл - знайте!), что есть четыре состояния ссылок:
- link - цвет еще не посещенной ссылки;
- active - это когда на ссылку нажали;
- visited - цвет посещенной ссылки;
- hover - когда только навели мышкой на ссылку и думают... интересно что дальше будет? И до шестой версии Netscape вообще ее вроде как и не существовало.
А мы сейчас тюк! и перекрасим наши ссылки в другие цвета! Мы даже можем сделать их жирней или тоньше, выбрать шрифт, убрать подчеркивание и вообще, что хотим то и сделаем с ними! Дай нам только волю!
И вот я пришла дать вам волю... Пишите со мной, пишите без меня, пишите с друзьями, пишите пишите и пишите! Ни дня без строчки! Без ссылки! Посылайте всех! Открывайте Photoshop, вызывайте цветовую палитру, тыкайте пипеткой понравившийся цвет, смотрите на цифровой эквивалент цвета, и вперед с песнями!!!
Что? Кому-то это непонятно? Все забыли, да? Эх, темнота... Ладно, показываю еще раз, но это в последний раз!
Посмотрите на картинку:

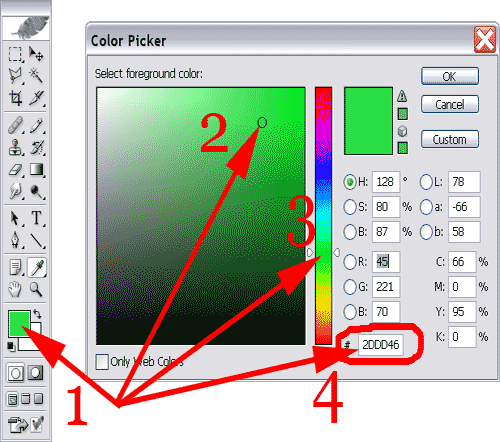
Подбираем цвет
Выполняем действия:
- Вызываем диалог Color Picker (Цветовая Палитра) с помощью вертикальной панели инструментов Set Foreground Color (Выбрать Цвет Переднего плана)
- подбираем цветовую гамму
- если нужно, уточняем в большом вертикальном окошке
- запоминаем или копируем цифры, которые потом вставляем в код
Вот и все! Теперь мы вооружены и очень опасны! Я вот выбрала четыре цвета для разных состояний ссылок: #1EE6DF; #6CEAB3; #C5EB14; и #1F4292. Но мне этого мало! Я хочу, чтобы для каждого состояния ссылки был свой фон! Вот и четыре фона: #333; #666; #ccc и #999. Но я и на этом не успокоюсь! Хочу, чтоб активные ссылки были жирными, а подчеркивания ваще снесу нафих, оставив подчеркнутой только у наведенной ссылки. Чтоб посетитель докумекал, что это все-таки ссылка. А то бывают такие посетители, которым пока не подчеркнешь, так и не догадаются, что по этому слову надо щелкнуть мышкой.
Каюсь, все эти цвета брала "от балды", просто тыкая пипеткой в разные места Color Picker'a. Так что напишу код, а потом посмотрим что получится! Опять же для одной ссылки напишу весь код целиком. Мне не жалко для такого дела!
Листинг 24.
<HEAD>
<STYLE type="text/css">
A:link {
font-family:Arial;
font-size:14pt;
color:#1EE6DF;
text-decoration: none;
background-color:#333
}
A:visited {
font-family:Caption;
font-size:14pt;
color:#6CEAB3;
text-decoration:none;
background-color:#666
}
A:active {
font-family:Caption;
font-size: 14pt;
color:#C5EB14;
text-decoration:none;
background-color:#999
}
A:hover {
font-family:Arial;
font-size:14pt;
font-weight:bold;
color:#1F4292;
text-decoration:underline;
background-color:#ccc
}
</STYLE>
</HEAD>
<BODY>
<a href="#">Вот какая красивая ссылка!</a>
</BODY>
</HTML>
Вот что получилось (Рис. 1.22):
Вот какая красивая ссылка получилась
Хм... сказать по правде получился тихий ужас. Ну да и ладно! Главное - все понятно! А если вы хотите не ко всем стиль такой применить, а к определенному типу ссылок, тогда введите в стилях для отдельных ссылок отдельный псевдокласс, например, такой:
a.balda:vlink {и дальше все значения}
a.balda:alink {и дальше все значения}
a.balda:hover {и дальше все значения}
А в теле документа напишете около нужных ссылок:
Надеюсь, все понятно? Тогда дерзайте! И до следующего урока!
 High
High 