Псевдоэлементы
Знаете, вы будете смеяться, но существует всего два псевдоэлемента - first-letter и first-line. Первый псевдоэлемент отвечает за Первую Букву Абзаца (параграфа), а второй - за Первую Линию Абзаца (параграфа). Зато как можно облагородить ваши странички! Как же они будут великолепно смотреться! Я же при каждом удобном случае стараюсь их куда-нибудь впихнуть. Красоты ради. Ну да ладно. Переходим от слов к делу.
Сразу разберемся с ними обоими. Ради этого я готова пожертвовать местом и произвести код целиком:
Листинг 23.
<HEAD>
<TITLE>Вот они какие псевдоэлементы</TITLE>
<STYLE type="text/css">
DIV:first-line {
font-size:16pt;
font-weight:bold;
color:red
}
P:first-letter{
font-size:20pt;
color:green
}
</STYLE>
</HEAD>
<BODY>
<p>
Как красиво, не правда ли? Пиши себе и пиши, первые буквы сами получатся большими и зелеными!
<DIV>
А в этом самом абзаце первая строчка будет в 16 pt; написана будет жирным шрифтом и красного цвета. И это не пре-дел!
</DIV>
<P>
Тут тоже буковка сама выскочила. Так что не теряйте времени даром, украшайте скорей свои странички! Пусть ваши по-сетители порадуются, что зашли на такую красивую страничку!
<P>
</BODY>
</HTML>
Обратите внимание, что первую строку first-line я задала c помощью div, так как этот элемент применяется только к блокам!
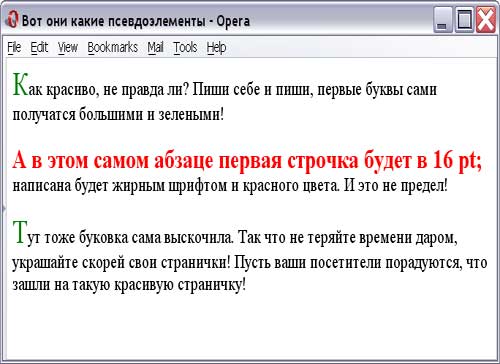
Ну и вот что получилось:

Первая буква и первые линии абзацев
Лепота, согласитесь!
 High
High 