Пишите правильно!
Сначала поговорим о правописании стилей. Мы можем задать стиль для каждого тега. В предыдущем примере мы задали стили для тега BODY, H2 и для тега P, перепишем их для наглядности:
P {color:maroon}
H2 {color:red}
В этом случае каждая строчка является правилом. То есть у нас три правила.
Теги BODY, H2 и P в этом случае являются селекторами, а то, что заключено в фигурные скобки - называется определением.
Каждое определение состоит из свойства (background-color, color и т.д.) и значения (papaywhip, maroon, red).
Вообще, значения свойств может быть описано и в цифровом эквиваленте. Так что вполне уместно было бы написать и так:
P {color:#800000}
H2 {color:#FF0000}
Но и это не все! Обратите внимание на последнюю строчку все три пары одинаковых цифр (чисел). Если вы стремитесь экономить каждый байт (и это похвально!), можете написать и так:
P {color:#800000}
H2 {color:#F00}
Далее, мы можем дать не одно, а несколько определений в одном правиле! Например, для селектора H2 мы можем дать не только красный цвет, но и расположение этого заголовка по центру. А для селектора P дадим сразу три определения: цвет:марон, наклонный шрифт и выравнивание по правому краю! Вот мы и откроем наш документ mystyle.css и внесем изменения:
P {color:#800000; text-align:right; font-style:italic}
H2 {color:#F00; text-align:center}
Обратите внимание, что одно определение отделяется от другого точкой с запятой (;), а после последнего определения точка с запятой не ставится! Впрочем, если точку с запятой все-таки поставить в конце, ничего страшного не случится. Все равно правило сработает. Некоторые дизайнеры даже советуют и в конце ставить, хотя бы из-за того, что иногда приходится добавлять следующее свойство, и можно не обратить внимание, что перед новым свойством нет этой точки с запятой, а потом долго удивляться "несрабатыванию" всего правила.
Кроме того, совершенно безразлично, какими буквами вы пишете селекторы - прописными или строчными. Так что можете писать как P, TABLE, H2, так и p, table, h2. Я вот постараюсь писать прописными. Ну, и сохраним наши изменения и посмотрим, что получится в нашем файле nerv_people.html, который мы не трогали!

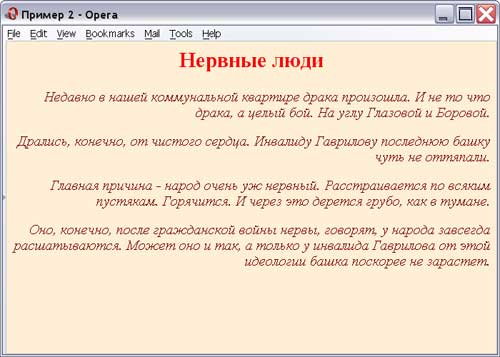
Пример 2
Как видите, правило сработало! С чем себя и вас поздравляю. Однако запись во внешнем файле - не единственная возможность добавления стилей CSS в документ. Можно его ввести даже в самом этом документе при помощи слов STYLE=... и вместо точек записывать нужное правило. Создадим новый файл nerv_people-2.html
Листинг 3. Файл nerv_people-2.html
<HEAD>
<TITLE>Пример 2</TITLE>
</HEAD>
<BODY STYLE="background-color:lightgrey">
<H2 STYLE="color:red; text-align:center">Нервные люди</H2>
<P STYLE="color:brown; text-align:right; font-style:italic">
Недавно в нашей коммунальной квартире драка произошла. И не то что драка, а целый бой. На углу Глазовой и Боровой.
<P STYLE="color:blue; text-align:left">
Дрались, конечно, от чистого сердца. Инвалиду Гаврило-ву последнюю башку чуть не оттяпали.
<P STYLE="color:brown; text-align:right; font-style:italic">
Главная причина - народ очень уж нерв-ный. Расстраивается по всяким пустякам. Горячится. И через это дерется грубо, как в тумане.
<P STYLE="color:blue; text-align:left">
Оно, конечно, после гражданской войны нервы, говорят, у народа завсегда расшатываются. Может оно и так, а только у инвалида Гаврилова от этой идеологии башка поскорее не зарастет.
</BODY>
</HTML>
Видите? После нужного тега мы пишем STYLE=..., и затем в кавычках даем свойство и затем, после двоеточия - значение этого свойства. В этом случае не нужно никакого внешнего файла! Откроем этот файл в браузере и увидим:

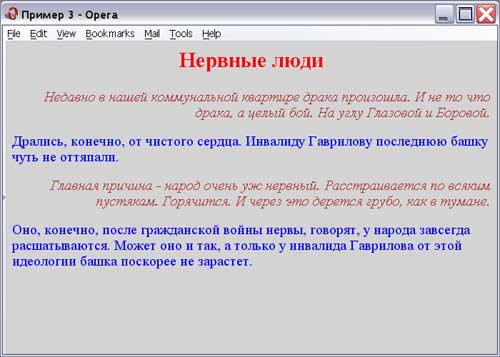
Пример 3
Как и заказывали, фон BODY у нас получился светло-серым, заголовок H2 - красным и выровненным по центру, нечетные абзацы - коричневым цветом, с наклоном, и выровнены по правому краю, ну а четные – синие и выровнены по левому краю окна браузера.
Однако этим способом пользуются довольно редко, только если нужно что-то подправить "на ходу", потому как смысла вставлять стили в каждый тег нет никакого, а вот мороки и головной боли - хоть отбавляй.
Но есть и еще один метод включения CSS в документ - так называемый встроенный стиль. Этот стиль записывается в заголовке страницы и он воздействует на всю страницу! Что мы сейчас и продемонстрируем:
Листинг 4.
<HEAD>
<TITLE>Пример 4</TITLE>
<STYLE TYPE="text/css">
BODY {background-color:#000}
P {color:#FF3; text-align:right; font-style:italic}
H2 {color:#F03; text-align:center}
</STYLE>
</HEAD>
<BODY>
<H2>Нервные люди</H2>
<P>Недавно в нашей коммунальной квартире драка произошла. И не то что драка, а целый бой. На углу Глазовой и Боровой.
<P>Дрались, конечно, от чистого сердца. Инвалиду Гаврило-ву последнюю башку чуть не оттяпали.
<P>Главная причина - народ очень уж нервный. Расстраива-ется по всяким пустякам. Горячится. И через это дерется грубо, как в тумане.
<P>Оно, конечно, после гражданской войны нервы, говорят, у народа завсегда расшатываются. Может оно и так, а только у инвалида Гаврилова от этой идеологии башка поскорее не зарастет.
</BODY>
</HTML>
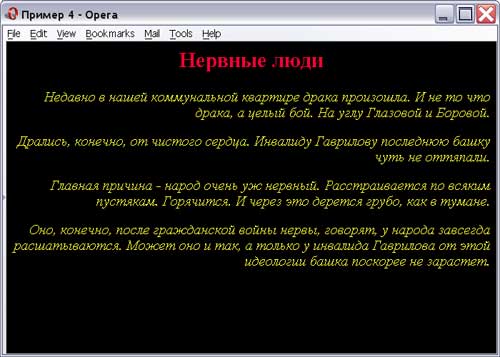
Как видите, весь стиль описывается между тегками </HEAD> и </HEAD>. Он начинается со строчки <STYLE TYPE="text/css">, и заканчивается </STYLE>. А внутри записываются все правила. Что ж проверим, как все это у нас сработало:

Пример 4
Что ж, на сегодня хватит. Я дала вам лишь основные понятия, что такое вообще стили CSS. Но я не рассказала обо всех богатствах этого раздела. Я не рассказала как можно с помощью CSS изменять шрифт, текст, делать разные отступы и рамки, скрывать и вновь объявлять слои, как точно позиционировать элементы на экране, как менять маркеры и указатели мыши... Вы еще не знаете всего этого... Но скоро это будет. И ваши странички преобразятся, и вы сами почувствуете РАЗНИЦУ. Как из гадкого утенка в конце-концов вырастает лебедь, так и ваши пока не оперившиеся сайты будут набираться силы и профессионализма. Потому что я так сказала. Ваш Дикий, но Добрый и любящий вас Учитель. И пусть не все так гладко, пусть не все получается как надо, пусть многое еще непонятно, но ваше усердие и упрямство - залог ваших будущих успехов. Ведь ВСЕ, в конечном счете, все зависит от вас и только от вас.
 High
High 