Анимация в каждом слое
В прошлом уроке мы сделали анимацию из готовых изображений. В этом же уроке мы займемся именно творчеством. Вы можете уже начать рисовать баннер, какую-нибудь заставку, либо просто нарисовать мультяшного героя.
Как вы, наверное, догадываетесь, анимация состоит из последовательности кадров. И, проигрыая эти кадры, мы получаем анимацию. Хм... ладно, думаю, вы не с луны свалились и прекрасно сами в этом разбираетесь. Так что закинем теорию к едрене фене и начнем сразу работать.
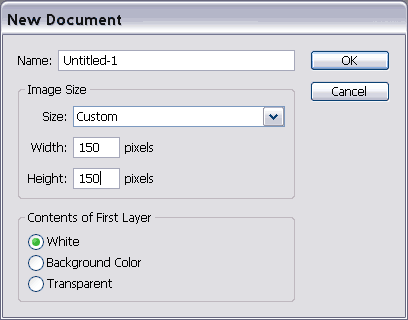
Мне вот до смерти как охота нарисовать ворону! В Интернете я познакомилась с одной чудесной Вороной, и до того эта Ворона чудесна, что я решила ее анимировать. Так что ткрываю новый файл File | New (Файл | Новый) и выбираю следующие настройки:

Рис.1. Открытие нового файла
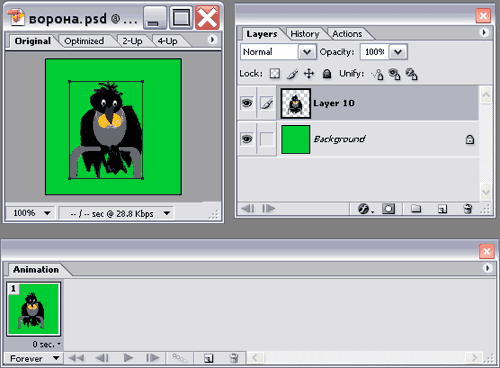
Заливаю фон зеленым цветом, создаю новый слой и рисую свою ворону. Вот какая она у меня получилась лохматая немного:

Рис.2. Ворона
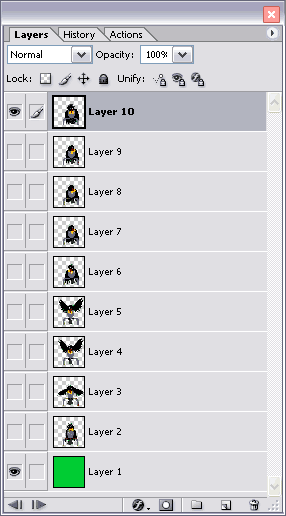
Затем создаю в панели Layers новый слой и рисую немного другую ворону, затем соз-даю еще новый слой, рисую третью ворону, и так далее, чтобы в готовом виде у меня получился небольшой мультик, как Ворона машет крыльями и вертит во все стороны головой. Всего у меня получилось десять слоев. Вот как на рисунке:

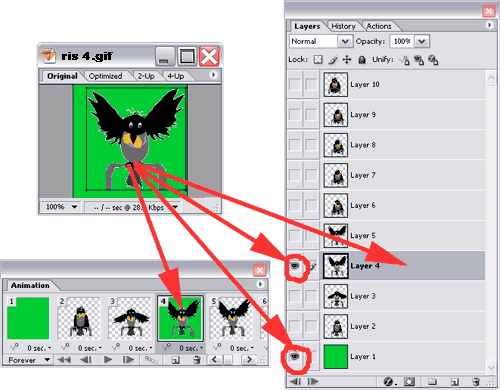
Рис.3. На каждом слое - по вороне!
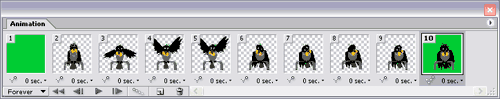
Теперь переходим к знакомой процедуре - на панели Animation нажимаем на стрелочку в верхнем правом углу и выбираем Make Frames From Layers (Создать Кадры из Слоев):

Рис.4. Анимированная Ворона
Нажимаю на клавишу Play/stop animation, находящуюся внизу панели Animation вижу следующую картинку: Сначала появляется зеленый фон (1 кадр), потом он исчезает, появляется машушая крыльями Ворона (2-9 кадр), потом появляется фон вместе с Вороной и опять все по новой.

Рис.5. Анимированная Ворона
Хм, кажется это совсем не то, что я хотела! Как же сделать так, чтобы фон был вместе с Вороной в каждом кадре? Да очень просто! Видите (Рис. 3) изображение глазика на каждом слое? Находясь в каком-то фрейме панели Animation мы можем включить или отключить с помощью "глазика" видимость или невидимость любого слоя. И тогда во фрейме будут показываться те слои, которые нам нужны! Поэтому для каждого фрейма я включу глазик фона, чтобы он был в каждом фрейме! На примере 4 кадра я показала как это делается. Для него я включила «глазики» зеленого фона (1 слой) и самой птички (4 слой).

Рис.6. Совмещение фона и птички
Первый фрейм Animation, содержащий только фон без птички мне, в принципе не нужен, и я, подхватив его мышкой, выкину его в корзину вот так:

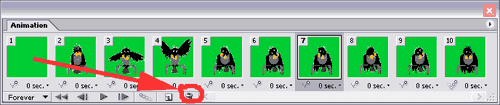
Рис.7. Уничтожение ненужного кадра посредством мышки и корзины
Ну, и осталось сохранить свою анимацию Save Optimized As (Сохранить Оптимизированным) и любоваться на результат:

А впереди у нас еще много славных дел!
 High
High 