Делаем кнопку
Кнопочки, кнопочки...
Кнопочки, кнопочки, мы вас уважаем, только как вас рисовать мы, увы, не знаем!
Что ж, сейчас мы восполним этот пробел с помощью все той же программы Adobe Photoshop.
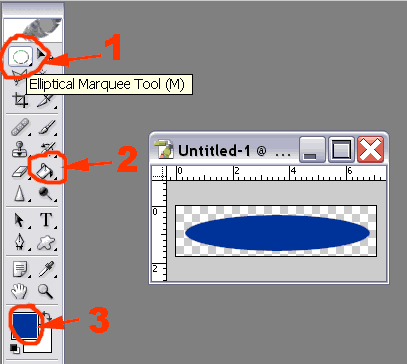
- Открываем новое изображение на прозрачной подложке, как и на прошлом уроке в самом начале. Я для примера выбрала размер 200х50 пикселов;
- Выбираем инструмент Marquee Tool, его же можно выбрать просто нажав клавишу M. Можете выбрать прямоугольное или элипсное выделение. Я, например, выбрала эллипс, и залила его инградиентной заливкой;
- Выбираем цвет (например, синий);
- Заливаем выделение
У меня получилось вот что:

Заливка контура
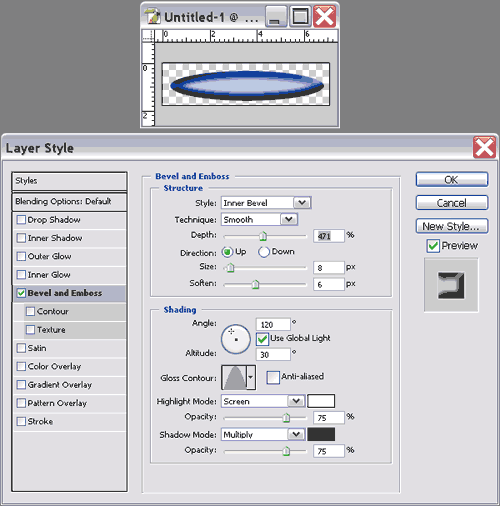
А сейчас мы создадим для кнопки объем и всякие тени. Для этого выполните команду Layer | Layer Style | Bavel and Emboss (Слой | Стиль Слоя | Скос и Рельеф), появится диалог Layer Style (Стиль Слоя) и начинайте творить! Двигая всякие движки, включая или отключая разные галочки добейтесь такого результата, который вас устроит. Мне вот устроили следующие результаты:

Много-много настроек!
Но и это не все! Мы можем написать на кнопке слово, и также сделать его объемным! И окончательно обрежем ненужное пространство Image | Crop (Изображение | Образать), оптимизирует для Web с настройками для GIF.
В отличии от рисунка на прошлом уроке, где цвета были сплошные, здесь - другая картина. Поэтому мы выбираем диффузию, ну а другие настройки выбираем визуально. Что больше нравится. Единственное, хочу заметить, видите, я выбрала Matte (Ореол) белого цвета? Это для того, чтобы вокруг картинки не было видно ореола, потому что она будет находиться на страничке с белым фоном. Но если окружающий фон будет, к примеру, красным, я, нажав на окошко рядом с Matte (Ореол), выберу из предложенной палитры красный цвет.
Вот и все. Так что вот моя ненаглядная кнопочка:
Вот такая кнопочка
Но и это не все! Мы можем сделать так, чтобы при наведении на кнопку, она меняла свой цвет, и это тоже нетрудно сделать! С помощью настроек Image | Adjustments | Hue/Saturation (Изображение | Настройка | Цвет/Насыщенность) мы можем легко из-менить цвет кнопки и сохранить ее под другим именем.
Измененная кнопочка
Если нам нужно, чтобы при наведении курсора на кнопку она изменялась, а при нажатии переходила на страничку www.dikarka.ru, то мы сделаем так. Пусть первая кнопка у нас называется but01.gif, а измененная - but02.gif, тогда, чтобы описать действия кнопки, нужно просто ввести следующий код:
onmouseover="document.pm1.src='but01.gif'"
onmouseout="document.pm1.src='but02.gif'">
<img src="but02.gif" name="pm1" alt="Дикая Правда" border="0" width="200" height="50"></a>
Если вы все сделали правильно, то при нажатии кнопочки меняется цвет!

Если вы захотите присобачить еще несколько кнопочек, которые будут вести к другим разделам, то код оставьте тот же самым, изменяя только значения следующей пары кнопок на pm1 на pm2, еще следующей пары на pm3 и так далее. Ну и подставляя свои наименования кнопок. вот и все. Думаю, этим уроком я вас порадовала. А на следующем мы займемся анимацией. И думаю, порадую вас еще больше!
 High
High 