Единицы измерений
Помните мультфильм, где удава меряли в попугаях? Исходя философски, можно все и вся мерить в чем угодно и как угодно. Но только не в HTML! Собственно говоря, там вообще нет никаких измерений. Разве что проценты. А вот, не хвастаясь, могу сказать, что в CSS есть разные мерки! Пусть их не так много, пусть там нет пернатых, но зато там есть короли! Прикиньте, мерить все в королях! Не верите? А зря! Я вам докажу это на прямо-таки на пальцах вышеуказанных персон! Хотя это может и враки! Может не в пальцах королей дело, а в трех ячменных зернышках?
Если вы решили, что я свихнулась окончательно со своими уроками, то зря. Это я про дюйм говорю! Про дюйм как единицу длины. И вот что любопытно, в одном книжном издании говорится, что "дюйм - это мера длины большого пальца руки короля Генриха VIII", в другом же издании, утверждается, что все это брехня на постном масле, и что дюйм - не что иное, "как длина трех ячменных зерен, вытянутых из средней части коло-а и приставленных одно к другому своими концами". И утвердил это совсем не Генрих, а Эдвард II в 1324 году. А в третьем месте черным по белому заявлено, что меры длины были узаконены еще в 1101 году, и не Эдвардом, а Генрихом I! И что главная мера длины - ярд. А дюйм - это одна двенадцатая ярда. А ярд - это ваще "расстояние от носа короля Генриха I до среднего пальца вытянутой руки".
Я так запуталась, что решила вообще ничего не писать про дюймы, но потом открыла добрую, старую энциклопедию и прочитала, что "дюйм = 2,54 см". Коротко и ясно. По ходу дела я тут же схватилась за линейку и промерила свой большой палец... И поняла, что если бы я встала рядом с Генрихами-Эдвардами, то все короли мне в пупок бы дышали, ей-богу!
Ну ладно, кто про что, а мы - про стили. Мы вот возьмем и напишем несколько строк в дюймах. Не зря же пол-урока им посвящено! Итак, открыли быстренько Notepad и написали также быстренько:
Листинг 5.
<HEAD>
<TITLE>Пример с дюймами</TITLE>
<STYLE TYPE="text/css">
P {font-size:1in}
H2 {font-size:2in; text-align:center}
</STYLE>
</HEAD>
<BODY>
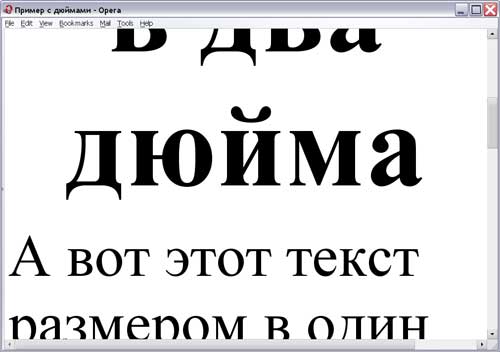
<H2>Заголовок размером в два дюйма</H2>
<P>А вот этот текст размером в один дюйм, и как утверждают одни - это и есть размер большого пальца короля Генриха VIII, другие - длина трех зерен из средней части колоска, а третьи - что это одна двенадцатая от расстояния от носа до среднего пальца вытянутой руки короля Генриха I.
</P>
</BODY>
</HTML>
И вот такая у нас петрушка из королей получилась:

Королевская распальцовка
На рисунке не очень можно понять эти размеры, поэтому лучше посмотрите что получилось у вас. Пример в дюймах. Великоваты буквы? Но ничего, зато вы, можно сказать, приобщились к истории, а заодно можете сравнить со своими пальчиками и прикинуть куда вам дышат короли. Надеюсь не в затылок!
Как видите, дюймы обозначаются im. А теперь попробуйте изменить размер шрифта в настройках браузера! Обратите внимание, текст, указанный в дюймах не изменяется! Каким вы его заложили - таким он и остается! Что значит палец короля...
С одной стороны, это конечно хорошо. Нефик всяким юзерам дизайн менять! А с другой стороны... У одних зрение получше и им подавай текст с букашку, у других и с тремя очками дюймы не разглядеть. На всех ведь не угодишь! Поэтому для удобства пользователей существуют и относительные единицы измерений, например, пикселы. Вот мы сейчас в пикселах всю правду и выложим:
Листинг 6.
<HEAD>
<TITLE>Пример с пикселами</TITLE>
<STYLE TYPE="text/css">
P {font-size:15px}
H2 {font-size:20px; text-align:center}
</STYLE>
</HEAD>
<BODY>
<H2>Заголовок размером в 20 пикселов</H2>
<P>А вот этот текст размером в 15 пикселов, и если попро-бовать изменить разрешение экрана, то можно будет читать этот текст и без бинокля. Кому как нравится
</P>
</BODY>
</HTML>
Чтобы дальше вас не мучать столь подробным рассказом, я просто скажу, какие единицы измерений могут применяться в CSS. Думаю, сам процесс вам стал ясен.
Итак, к абсолютным единицам можно отнести не только эти буржуйские дюймы in, но и миллиметры mm и сантиметры cm. А что касается буржуйских штучек, то если хотите, можно и в пунктах pt, которые равны 1/72 дюйма, и в пиках pc, которые равны 12 пунктам. Вот такая, блин, арифметика.
Что же касается относительных величин, то тут, кроме пикселов px, можно использовать и проценты, например в стилях написать следующее: font-size:200%. И есть еще две интересные величины - em и ex. Первая величина - это ширина буквы m текущего шрифта, а вторая - высота буквы x шрифта.
Все эти величины касаются не только размеров шрифта, но и других величин, о которых мы будем говорить в следующих уроках. Это может быть и расстояние от границы браузера, и шириной блока, и толщиной линии. Но пока потренируйтесь на кошках. То есть с размерами шрифта. Тоже очень полезное занятие. Развивает глазомер и другие важные функции организма. А я пошла дальше. Догоняйте!
 High
High 