Анимация по слоям на прозрачной подложке
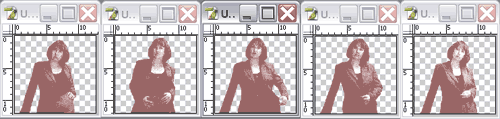
Для этого урока я подготовила 5 снимков одинакового размера в формате gif от 1.gif до 5.gif, но это необязательно. Можете работать и в формате jpg. Вот они:

Пять подготовленных снимков. Каждый – в моем пиджаке!
Заметьте, внутри каждого пиджака находится автор!
Надеюсь вы уже придумали, что будете анимировать? Тогда вы должны и представить, какого размера будет ваша анимация. Я для понятливости и наглядности выберу размерчик 360х340, хотя спешу заметить, что чем меньше размер картинки, тем быстрее она загружается.
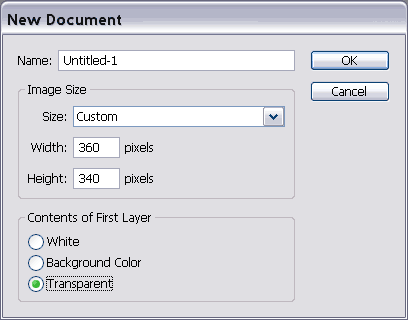
Итак, нажимаю File | New (Файл | Новый) и выбираю следующие значения:

Открытие нового документа
Вы можете выбрать любые значения, но если хотите чтобы фон был прозрачным, вам следует выбрать Transparent. Нажмите ОК. У нас появился новый документ, размером 360х340 пикселов на прозрачной подложке. Вот с ним и будем работать.
Я буду все рассказывать все подробно, потому как считаю этот урок очень важным. Может быть вы станете великими аниматорами? Может в вас проснется гений и вы изобретете свою Масяню и начнете грести деньги лопатой, а может даже не лопатой, а экскаватором!!! Но если что-то у вас не получится... это будет целиком моя вина. Так что не буду рубить таланты на корню!
Теперь нам нужно все снимки перенести на подготовленные нам слои. Делаем это так.
- Щелкните левой кнопкой мыши на первом (из пяти подготовленных) изображении 1.gif.
- Обязательно щелкните на слое (пусть он и единственный) на панели Layers.
- Щелкните левой кнопкой мыши на Marquee Tool, либо нажмите клавишу на клавиатуре M.
- Нажмите комбинацию клавиш Ctr+A. При этом выделится все изображение.
- Нажмите комбинацию клавиш Ctr+С, либо выполните команду Edit | Copy (Правка | Копировать). Изображение скопируется в буфер обмена.
- Щелкните левой кнопкой мыши по пустому изображению, которое мы создали в начале урока.
- Нажмите комбинацию клавиш Ctr+V, либо выполните команду Edit | Paste (Правка | Вставить). Первое изображение вставится в созданный документ на новый слой.
Впрочем, можно сделать и проще, выбрать инструмент Move Tool, либо просто клавишу V , щелкнуть левой клавишей мыши и, удерживая ее нажатой на изображении, которое нужно переместить, отбуксировать ее в новое окно.
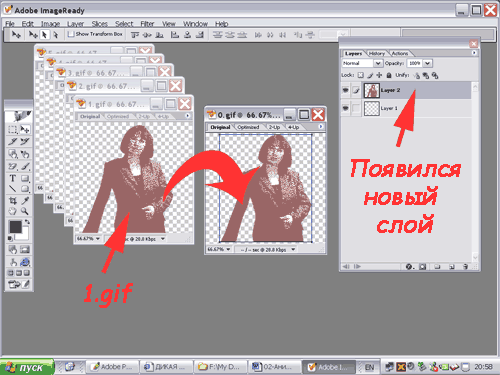
Вот как это происходит:

Перенос изображений
Порадовавшись полученному результату, точно таким же образом перетащите остальные снимки.
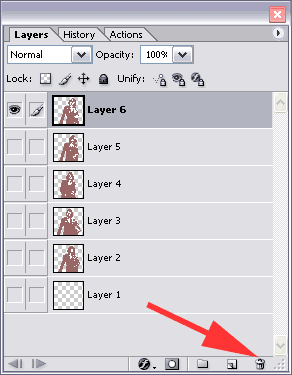
Ничего что я так подробно? Думаю лучше один раз подробно все разжевать, чем потом каждый день получать десятки писем о том, что ничего не поняли. В результате у меня получились такие слои:

Заполненные слои
В принципе, самый нижний слой мне не нужен, поэтому я его выкинула в корзину, как показано стрелочкой. Но если вам жалко его выкидывать, можете залить его каким-нибудь фоном. И будет красиво.
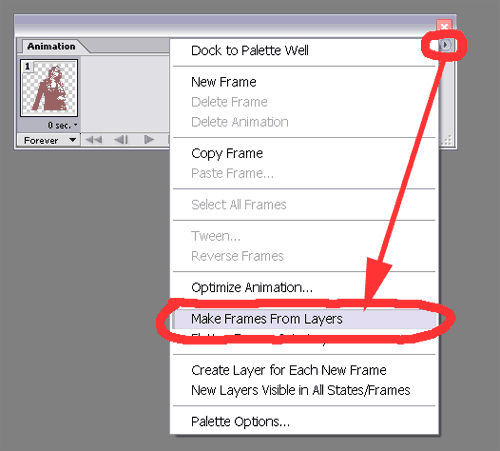
Ну, а теперь - самое интересное! Переходим к панели Animation. У кого она не открыта, срочно выполните команду Window | Animation (Окно | Анимация), нажмите на стрелочку в правом верхнем углу диалога и из раскрывающегося списка нажмите на Make Frames From Layers (Создать Кадры из Слоев). Будем делать фреймы из наших слоев! Вот как показано на рисуночке:

Будем делать кадры из наших слоев!
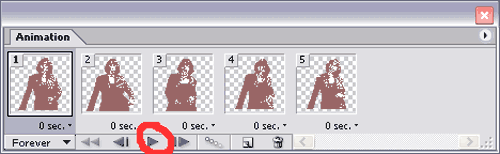
Не успели мы и глазом моргнуть, как получилось само собой следующее:

Заполненные кадры
Нажав на кнопку произведения, можно полюбоваться на свою пиджачную анимацию.
Осталось самое прятное - сохранить свое творение. Выбираю File | Save Optimized AS (Файл | Сохранить оптимизированное) и сохраняю файл под расширением gif.

Однако, налюбовавшись собой вволю, я обращаю внимание, что какая-то я вся дерганная. Да и вес файла меня удручает - 25 килобайт! Это никуда не годится. Поэтому возвращаюсь опять в Image Ready, открываю Image | Image Size (Изображение | Размер Изображения) и уменьшаю свой размерчик примерно на половину. А теперь буду изменять время выдержки каждого кадра.
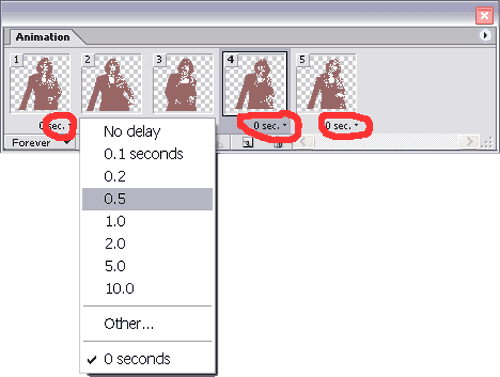
Внизу каждого кадра есть временная шкала, на которой можно выбрать выдержку. Вот так:

Выбираем время для каждого кадра!
Помучившись с временными интервалами, вроде осталась довольна своими настройками. Прямо хошь сразу на иратишный сайт! :))

Окончательная работа
Вот и закончился этот урок. Но это не все, что я хотела рассказать об Image Ready. На следующем уроке я продолжу разговор об анимации. Скажу сразу, этот урок для меня был очень трудным. И вот почему. Вы будете смеяться, но до этого урока я ничего не знала об этой замечательной программе. Так что, можно сказать, учились с вами вместе.
Обычно я делала всю анимацию во Flash, но раз услышав об такой программе, я не могла не успокоиться, пока в ней не разобралась. А разобраться было трудно, потому как информации было ноль. Я объездила книжные магазины, но так и не нашла нужного учебника! Я обнаружила несколько учебников по Adobe Photoshop, в которых упоминалась эта программа, но и там было очень мало сказано. А покупать за 300-400 рублей книгу, из которой нужно было 3 странички было глупо, потому как и сама версия этой программы уже устаревает. Я облазила весь интернет, по крупицам собирала информацию, да и сама провела немало часов, разбираясь один на один с Image Ready.
Так что видите, как серьезно я отношусь к своим урокам? Как я и говорила в начале своих уроков, что хочу вас научить не только тому, что умею, но и тому, что ПОКА не умею. Но обязательно научусь. Потому что научиться можно! А вам - удачи, творческих успехов... и не поминайте лихом! :))
 High
High 